Android Kotlin - Exemplo Simples
De Aulas
Links relacionados: Programação para Dispositivos Móveis
Criando o projeto
Para este exemplo basta criar um projeto utilizando um tipo básico Empty Activity e deixando todos os campos como default.

strings.xml
1<resources>
2 <string name="app_name">My Application</string>
3 <string name="name">Name:</string>
4 <string name="surname">Surname:</string>
5 <string name="join">Join</string>
6 <string name="clear">Clear</string>
7 <string name="full_name">Full Name:</string>
8</resources>
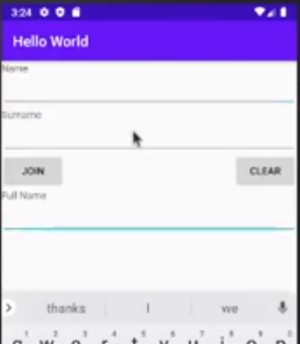
activity_main.xml
1<?xml version="1.0" encoding="utf-8"?>
2<android.support.constraint.ConstraintLayout
3 xmlns:android="http://schemas.android.com/apk/res/android"
4 xmlns:tools="http://schemas.android.com/tools"
5 xmlns:app="http://schemas.android.com/apk/res-auto"
6 android:layout_width="match_parent"
7 android:layout_height="match_parent"
8 tools:context=".MainActivity">
9 <TextView
10 android:text="@string/name"
11 android:layout_width="wrap_content"
12 android:layout_height="wrap_content"
13 android:id="@+id/textViewName" android:layout_marginTop="8dp"
14 app:layout_constraintTop_toTopOf="parent" app:layout_constraintStart_toStartOf="parent"
15 android:layout_marginLeft="8dp" android:layout_marginStart="8dp"/>
16 <EditText
17 android:layout_width="0dp"
18 android:layout_height="wrap_content"
19 android:inputType="textPersonName"
20 android:ems="10"
21 android:id="@+id/editTextName" android:layout_marginTop="8dp"
22 app:layout_constraintTop_toBottomOf="@+id/textViewName" android:layout_marginStart="8dp"
23 app:layout_constraintStart_toStartOf="parent" android:layout_marginLeft="8dp" android:layout_marginEnd="8dp"
24 app:layout_constraintEnd_toEndOf="parent" android:layout_marginRight="8dp"/>
25 <TextView
26 android:text="@string/surname"
27 android:layout_width="wrap_content"
28 android:layout_height="wrap_content"
29 android:id="@+id/textViewSurname" android:layout_marginTop="8dp"
30 app:layout_constraintTop_toBottomOf="@+id/editTextName" app:layout_constraintStart_toStartOf="parent"
31 android:layout_marginLeft="8dp" android:layout_marginStart="8dp"/>
32 <EditText
33 android:layout_width="0dp"
34 android:layout_height="wrap_content"
35 android:inputType="textPersonName"
36 android:ems="10"
37 android:id="@+id/editTextSurname" android:layout_marginTop="8dp"
38 app:layout_constraintTop_toBottomOf="@+id/textViewSurname" android:layout_marginStart="8dp"
39 app:layout_constraintStart_toStartOf="parent" android:layout_marginLeft="8dp" android:layout_marginEnd="8dp"
40 app:layout_constraintEnd_toEndOf="parent" android:layout_marginRight="8dp"/>
41 <Button
42 android:text="@string/join"
43 android:layout_width="wrap_content"
44 android:layout_height="wrap_content"
45 android:id="@+id/buttonJoin" app:layout_constraintStart_toStartOf="parent" android:layout_marginLeft="8dp"
46 android:layout_marginStart="8dp" android:layout_marginTop="8dp"
47 app:layout_constraintTop_toBottomOf="@+id/editTextSurname"/>
48 <Button
49 android:text="@string/clear"
50 android:layout_width="wrap_content"
51 android:layout_height="wrap_content"
52 android:id="@+id/buttonClear" android:layout_marginTop="8dp"
53 app:layout_constraintTop_toBottomOf="@+id/editTextSurname" app:layout_constraintEnd_toEndOf="parent"
54 android:layout_marginEnd="8dp" android:layout_marginRight="8dp"/>
55 <TextView
56 android:text="@string/full_name"
57 android:layout_width="wrap_content"
58 android:layout_height="wrap_content"
59 android:id="@+id/textViewFull" android:layout_marginTop="8dp"
60 app:layout_constraintTop_toBottomOf="@+id/buttonJoin" app:layout_constraintStart_toStartOf="parent"
61 android:layout_marginLeft="8dp" android:layout_marginStart="8dp"/>
62 <EditText
63 android:layout_width="0dp"
64 android:layout_height="wrap_content"
65 android:inputType="textPersonName"
66 android:ems="10"
67 android:id="@+id/editTextFull" android:layout_marginTop="8dp"
68 app:layout_constraintTop_toBottomOf="@+id/textViewFull" android:layout_marginEnd="8dp"
69 app:layout_constraintEnd_toEndOf="parent" android:layout_marginRight="8dp" android:layout_marginStart="8dp"
70 app:layout_constraintStart_toStartOf="parent" android:layout_marginLeft="8dp"/>
71</android.support.constraint.ConstraintLayout>
MainActivity.kt
1package com.example.myapplication
2
3import android.support.v7.app.AppCompatActivity
4import android.os.Bundle
5import android.widget.Button
6import android.widget.EditText
7
8class MainActivity : AppCompatActivity() {
9 override fun onCreate(savedInstanceState: Bundle?) {
10 super.onCreate(savedInstanceState)
11 setContentView(R.layout.activity_main)
12
13 val editTextName: EditText = findViewById(R.id.editTextName)
14 val editTextSurname: EditText = findViewById(R.id.editTextSurname)
15 val editTextFull: EditText = findViewById(R.id.editTextFull)
16 val buttonJoin: Button = findViewById(R.id.buttonJoin)
17 val buttonClear: Button = findViewById(R.id.buttonClear)
18
19 buttonJoin.setOnClickListener {
20 val full = "${editTextName.text} ${editTextSurname.text}"
21 editTextFull.setText(full)
22 }
23
24 buttonClear.setOnClickListener {
25 editTextName.text.clear()
26 editTextSurname.text.clear()
27 editTextFull.text.clear()
28 }
29 }
30}
Atividades
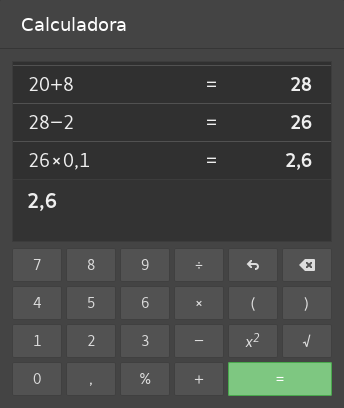
Faça um aplicativo para cálculo. O aplicativo deve armazenar os tipos de operações feitas e seus resultados. Ele também deve mostrar o histórico dos cálculos e deve haver um botão para desfazer os últimos cálculos executados. Veja abaixo uma sugestão de estrutura para o programa:

|