Flutter - Introdução
Afluentes: Dispositivos Móveis; Usabilidade, desenvolvimento web, mobile e jogos
Flutter
Flutter é o kit de ferramentas de Interface do Usuário (UI) do Google para a construção de aplicativos nativos para celular, web e desktop a partir de uma única base de código.
Instalação
Antes de instalar o Flutter, é necessário instalarmos o SDK da plataforma para qual vamos desenvolver. Se for para Android, então é necessário instalar o SDK do Android. Ele já é instalado quando instalamos o Android Studio.
Para instalar o Flutter, propriamente dito, você precisa instalar o Flutter SDK. Nele já vem a ferramenta de linha de comando do flutter (CLI), o compilador da linguagem de programação Dart, o framework e outras ferramentas.
Além disso é necessário um dispositivo mobile para executar o aplicativo ou o emulador do Android ou iOS.
Não vou entrar no mérito do passo a passo da instalação aqui, mas vou passar alguns links que podem ajudá-los no processo.
- Instalação do Flutter
- Instalando o Flutter no Windows (Rafael Dias)
- Instalando e Configurando o Flutter no Windows (Kleber de Oliveira Andrade)
- Como Instalar o Flutter no Linux (Wendreo L. Fernandes)
Também vou passar alguns links que podem ser de grande importância para o aprendizado de vocês.
Verificando a Instalação
Se você já instalou o Flutter, podemos verificar se está tudo ok com o comando
flutter --version
E vai aparecer algo como:
Flutter 2.1.0-12.1.pre • channel dev • https://github.com/flutter/flutter.git Framework • revision 8264cb3e8a (5 weeks ago) • 2021-03-10 12:37:57 -0800 Engine • revision 711ab3fda0 Tools • Dart 2.13.0 (build 2.13.0-116.0.dev)
Outro comando importante pra ver se está tudo certo para começarmos a trabalhar com o flutter é o
flutter doctor
Esse comando vai verificar se todas as dependências são satisfeitas. Se estiver tudo certo, você vai ver algo como:
Doctor summary (to see all details, run flutter doctor -v): [✓] Flutter (Channel dev, 2.1.0-12.1.pre, on Linux, locale pt_BR.UTF-8) [✓] Android toolchain - develop for Android devices (Android SDK version 30.0.2) [✓] Chrome - develop for the web [✓] Android Studio (version 4.1) [✓] VS Code (version 1.55.1) [✓] Connected device (1 available) • No issues found!
Caso contrário, você terá que instalar e resolver as dependências antes de continuar.
Veja que no meu caso está instalado o Flutter, o Android Studio, o Android toolchain, o Chrome com seu ambiente para desenvolvedores, o VS Code e já tenho um dispositivo (ou máquina virtual) que já criei com o AVD.
Com o comando
flutter emulators
podemos ver os meus emuladores criados:
1 available emulator:
Nexus_5X_API_28 • Nexus 5X API 28 • Google • android
To run an emulator, run 'flutter emulators --launch <emulator id>'. To create a new emulator, run 'flutter emulators --create [--name xyz]'. You can find more information on managing emulators at the links below: https://developer.android.com/studio/run/managing-avds https://developer.android.com/studio/command-line/avdmanager
No caso eu só criei um, o Nexus_5X_API_28.
Agora, se você conectou um smartphone ou tablet e quer ver os dispositivos conectados, use o comand
flutter devices
que vai mostrar, por exemplo:
3 connected devices: motorola one vision (mobile) • 0061146433 • android-arm64 • Android 10 (API 29) AOSP on IA Emulator (mobile) • emulator-5554 • android-x86 • Android 9 (API 28) (emulator) Chrome (web) • chrome • web-javascript • Google Chrome 88.0.4324.150
Veja que o primeiro que mostra pra mim é o meu smartphone conectado. O segundo é o emulador e o terceiro é o Chrome. Então, se o meu smartphone estiver conectado, ao executar a aplicação nele, se ele não estiver conectado, não vai aparecer ali e abre na máquina virtual. Se ela não estiver aberta, abre no chrome.
Hello World
Com tudo instalado e verificado, agora vamos criar nosso primeiro Hello World no Flutter. Para o exemplo rodar, vamos iniciar nossa máquina virtual. No meu caso, já descrito acima, é a Nexus_5X_API_28, então executo comando:
flutter emulators --launch Nexus_5X_API_28
E aguardamos a máquina virtual abrir. É meio demoradinho sim, então paciência.
Agora vamos a criar o nosso projeto. Então escolha uma pasta de sua preferência no seu computador para colocar os seus projetos de Flutter e digite o comando
flutter create helloworld
E a plasta helloworld com o nosso projeto será criada. Abra essa pasta no Visual Studio Code.
É possível que o Visual Studio Code pedirá para você instalar os plugins necessários para trabalhar com Flutter e Dart, caso seja a primeira vez que você está abrindo um projeto Flutter.
Antes de fazer qualquer coisa, vamos rodar esse projeto gerado. Pode ser por um terminal separado ou abrindo um terminal no VSCode mesmo, mas precisa estar na pasta raiz do projeto. Digite:
flutter run
|
Esse projeto criado não tem nada de incrível, é apenas um exemplo com alguns recursos, mas que pra gente, começando com um Hello World, vale mais a pena fazer do zero pra entender cada um dos pontos.
Então vamos direto para o arquivo principal do programa que é o lib/main.dart. Apagamos todo o conteúdo e vamos reescrevê-lo da seguinte forma:
1import 'package:flutter/material.dart';
2
3void main() {
4 runApp(MaterialApp(
5 home: Scaffold(
6 appBar: AppBar(
7 title: Text('Hello!'),
8 ),
9 body: Text('Hello World'),
10 ),
11 ));
12}
No caso, eu tenho instalado os plugins no meu VSCode e só clico no run no próprio código.
Bem, o Hello World acima é composto de um MaterialApp, que é um widget bastante conveniente para criar um aplicação baseado no material-design.
Dentro colocamos um Scaffold. Ele tem como base o título, ou AppBar, e uma área para o conteúdo, mas conforme forem aprendendo mais, verão que ele vai além disso.
No nosso Scaffold colocamos um texto como título e no corpo também, apenas um elemento texto.
|
Uma coisa legal é deixamos nosso main mais limpo e criarmos nossa aplicação em outro arquivo. Na verdade é sempre uma boa metodologia a modularização pela separação dos arquivos.
Vamos criar um arquivo app.dart dentro da pasta lib e colocar o seguinte código:
1import 'package:flutter/material.dart';
2
3class App extends StatelessWidget {
4 @override
5 Widget build(BuildContext context) {
6 return Scaffold(
7 appBar: AppBar(
8 title: Text('Hello!'),
9 ),
10 body: Text('Hello World'),
11 );
12 }
13}
Veja que colocamos parte do código do Hello World aqui. Só que dentro de uma classe StatelessWidget, ou seja, um widget sem estados. Depois vamos trabalhar com uma classse com estados, mas vamos nessa agora. É necessário implementar um método e fazer um return nele. Alí colocamos o código.
Já o main.dart vai ficar mais simples:
1import 'package:flutter/material.dart';
2import 'app.dart';
3
4void main() {
5 runApp(
6 MaterialApp(home: App()),
7 );
8}
Veja que importamos o arquivo app.dart criado que está na mesma pasta e colocamos no lugar do código retirado a chamada à nova classe chamada App que criamos.
Então qualquer elemento, que possui um conjunto de elementos também pode ser modularizado. Vamos organizando melhor nosso código em partes para não ficar muito extenso.
Estrutura do Projeto
Agora vamos voltar a estrutura do projeto. Vamos ver cada um dos ítens que temos de pastas e arquivos:
- .idea/: criada para configurações das ferramentas do Android Studio, caso você o use como IDE.
- android/ e ios/: possui arquivos para gerar o pacote do aplicativo dessas plataformas.
- build/: build do projeto em Dart gerado quando rodarmos o comando
flutter run. - test/: pasta para os testes da aplicação,
- .gitignore: contém alguns arquivos para serem ignorados na hora de fazer os commits com o git
- .metadata: usado pelo flutter para gerenciar alguns recursos internos (não mexa nesse arquivo manualmente).
- pubspec.yml: arquivo para gerenciar as dependências de um projeto Dart.
- .packages: arquivo de mapeamento das bibliotecas de sistema para os imports do projeto. Ele é gerado automaticamente sempre que uma biblioteca é instalada.
- helloworld.iml: arquivo criado para facilitar algumas integrações com o IntelliJ.
- pubspeck.lock: arquivo usado para gerenciar as versões das libs que estão sendo utilizandos.
- README.MD: arquivo usado para colocar informações sobre o projeto. Usado pelo git.
- lib/: Pasta usada para colocar os códigos da aplicação.
Anatomia
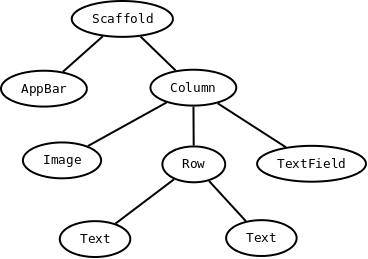
O Flutter é baseado na construção de uma estrutura hierárquica baseada em widgets, então trabalhamos com esses blocos, montando como se fosse lego e as pecinhas são os widgets. Vamos seguir a estrutura abaixo:

Primeiro vamos colocar uma imagem no projeto para usarmos. Escolham uma imagem quadrada que quiserem e colocem em uma nova pasta criada na raíz do projeto chamada images. Eu peguei uma imagem da Arisa chamada arisa.png
Agora vamos precisar referenciá-la no arquivo pubspec.yaml.
Abra o arquivo e procure por assets.
# assets:
Descomente e coloque o link da imagem. Algo como:
# assets:
- images/arisa.png
Salve o arquivo e feche.
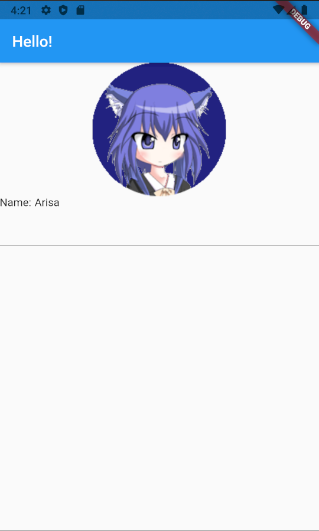
Agora podemos criar nosso programa:
Com base no esquema acima, vemos um Scanffold, um widget que nos dá uma tela em branco.
Dentro dele começamos a construir alguns componentes. O primeiro elemento do Scanffold é AppBar que fica no topo e um Container. O container é um widget onde colocamos o conteúdo do aplicativo.
Dentro do Container colocamos um Column. Os elementos dentro do Column ficão ali organizados em pilha verticalmente. O primeiro elemento dentro do Column é uma imagem e depoi suma Row. Na Row, podemos organizar os elementos horizontalmente. Alí colocamos dois elementos tipo Text e abaixo da Row colocamos um TextField
- main.dart
1import 'package:flutter/material.dart';
2import 'app.dart';
3
4void main() {
5 runApp(MaterialApp(
6 home: App(),
7 ));
8}
- app.dart
1import 'package:flutter/material.dart';
2
3class App extends StatelessWidget {
4 @override
5 Widget build(BuildContext context) {
6 return Scaffold(
7 appBar: AppBar(
8 title: Text('Hello!'),
9 ),
10 body: Container(
11 child: Column(
12 children: [
13 Center(
14 child: Image(
15 image: AssetImage('images/arisa.png'),
16 ),
17 ),
18 Row(
19 children: [
20 Text('Name: '),
21 Text('Arisa'),
22 ],
23 ),
24 TextField(),
25 ],
26 ),
27 ),
28 );
29 }
30}

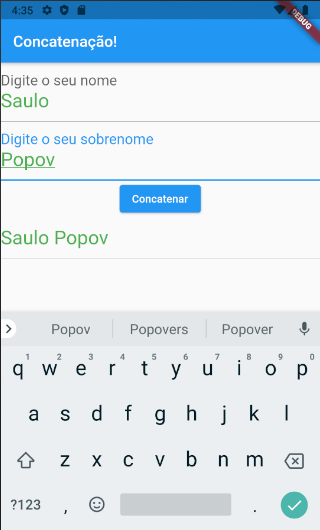
Um exemplo um pouco mais prático
Vamos fazer um exemplo básico em que temos dois campos texto onde digitamos o nome, no primeiro, o sobrenome no segundo e um botão para concatenar os dois campos e colocar o conteúdo em um terceiro, não editável. Segue o código:
1import 'package:flutter/material.dart';
2
3class App extends StatefulWidget {
4 @override
5 _AppState createState() => _AppState();
6}
7
8class _AppState extends State<App> {
9 TextEditingController _name = TextEditingController();
10 TextEditingController _surname = TextEditingController();
11 TextEditingController _fullname = TextEditingController();
12 @override
13 Widget build(BuildContext context) {
14 return Scaffold(
15 appBar: AppBar(
16 title: Text('Concatenação!'),
17 ),
18 body: Container(
19 child: Column(
20 children: [
21 TextField(
22 style: TextStyle(
23 fontSize: 25,
24 color: Colors.green,
25 ),
26 decoration: InputDecoration(
27 labelText: 'Digite o seu nome',
28 ),
29 // Para campos tipo senha
30 // obscureText: true,
31
32 // onChange e chamado a cada interacao
33 // onSubmitted so quando termina de digitar
34 onSubmitted: (String texto) {
35 print('valor digitado ' + texto);
36 },
37 controller: _name,
38 ),
39 TextField(
40 style: TextStyle(
41 fontSize: 25,
42 color: Colors.green,
43 ),
44 decoration: InputDecoration(
45 labelText: 'Digite o seu sobrenome',
46 ),
47 controller: _surname,
48 ),
49 ElevatedButton(
50 child: Text('Concatenar'),
51 onPressed: () {
52 _fullname.text = _name.text + ' ' + _surname.text;
53 },
54 ),
55 TextField(
56 style: TextStyle(
57 fontSize: 25,
58 color: Colors.green,
59 ),
60 enabled: false,
61 controller: _fullname,
62 ),
63 ],
64 ),
65 ),
66 );
67 }
68}

Ok, mas porque esse exemplo usa StatefullWidget?
Stateless: Um widget que não tem seu estado alterado. Um texto, é um widget que não tem seu estado alterado. Stateful: Um widget que tem seu estado alterado. Um switch, é um widget que tem seu estado alterado.
Antes tínhamos trabalhado com widgets sem estado. Mas para construir experiências mais complexas como reagir de maneiras mais interessantes à entrada do usuário, por exemplo, os aplicativos precisam carregar algum estado. O Flutter usa os StatefulWidgets para capturar trabalhar com isso. Os StatefulWidgets são widgets especiais que sabem como gerar objetos que mantém estados.
Mais informações sobre isso em: https://www.flutterparainiciantes.com.br/basico/stateless-stateful
Atividades
Desafio 1 (individual)
Instalar o ambiente de desenvolvimento e seguir passo a passo os exemplos da aula, implementando-os e fazendo funcionar
Desafio 2
Individual ou em Grupo de até 4 pessoas.
Crie um formulário com mais informações e um botão de enviar. Quando clicado, mostre na tela apenas um texto montado com as informações do formulário.