Godot Engine: Bad Turtles
Afluentes : Jogos Digitais, Usabilidade, desenvolvimento web, mobile e jogos
Recursos
Projeto
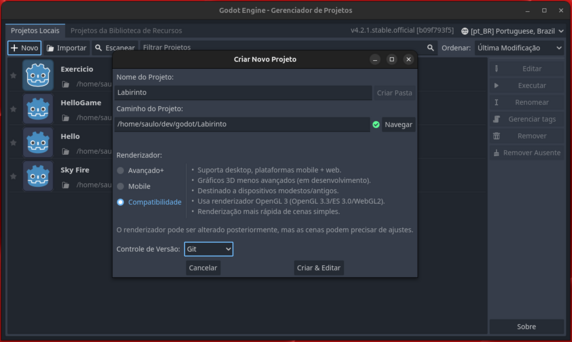
- Abra o Godot e crie um novo projeto. Nesse ponto é importante configurarmos algumas informações:
- Nome do Projeto: Nome do jogo.
- Caminho do Projeto: Pasta onde o projeto vai ficar. É importante saber essa localização, pois é onde colocaremos nossos recursos (assets) imagens, sons, etc.
- Renderizador: A forma como o motor vai usar a renderização. Temos três modos:
- Avançado: Fornece o máximo de recursos e renderização para nosso game.
- Mobile: Tem recursos específicos para smartphones e limitações de renderização para que o jogo seja compatível com esses dispositivos.
- Compatibilidade: É a forma com maior compatibilidade com dispositivos mobile e Web. Contudo, possui recursos limitados e sua forma de renderização é a mais simples.
Cenas
Vamos começar a criar a estrutura do nosso projeto por meio das cenas.
Veja que ainda não vamos tratar das colisões entre os elementos. Vamos deixar pra tratar isso mais tarde, depois que todas as cenas já tiverem sido definidas, assim teremos uma visão melhor dos elementos e como eles interagem entre si.
Cena Player
Vamos começar criando nosso personagem principal do jogo. Aquele que iremos controlar.
- Crie uma nova cena.
- Adicione um nó raiz do tipo
CharacterBody2De renomeie-o paraPlayer. - Salve a cena como
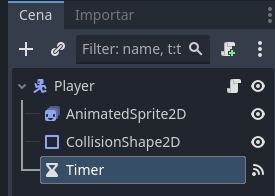
player.tscn. Como já renomeamos o nó raiz, ele já vai sugerir esse nome mesmo. - Como nós filhos de Player:
- Um nó do tipo
AnimatedSprite2D. - Um nó do tipo
CollisionShape2D. - Um nó do tipo
Timer.- Esse temporizador indica o tempo que o personagem ficará em modo de super poder a cada vez que ele come um doce. Durante esse período, ele pode matar as tartarugas ao invés de ser morto.
- Configurando em Inspector:
- Wait Time = 5
- Em One Shot selecionar Ativo.
- Um nó do tipo
- Na aba Inspector, Em SpriteFrames está como [vazio]. Clique ali e selecione novo SpriteFrames.
- Clique em SpriteFrames agora, onde estava escrito [vazio].
- Agora nossa ferramenta de animação
SpriteFramesé aberta. Renomeie a animaçãodefaultpara normal e adicione os sprites do player em sequencia. Depois crie uma nova animação chamada super e adicione o boneco que parece com o player, só que com outras cores.
- Agora precisamos adicionar a colisão do player.
- Vá para a árvore de nós da cena Player e selecione CollisionShape2D.
- Em Inspector, temos Shape como [vazio]. Clique em [vazio] e crie um Novo CircleShape2D.
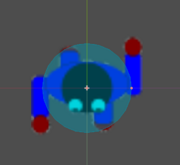
- Na área de desenho, ajuste o círculo para o tamanho que será a colisão.
Cena Turtle
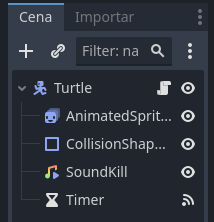
- Para criar a cena Turtle, siga os mesmos procedimentos do Player, mas com o nome de Turtle.
- Na animação, temos apenas a defaut, então pode deixar o mesmo nome e colocar ali nossas tartaruguinhas.
- Depois adicione um AudioStreamPlayer2D e renomeie para SoundKill. Esse será o som que tocará quando a tartaruga morrer.
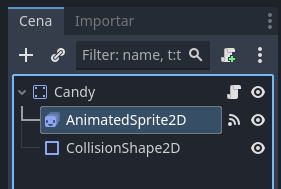
Cena Candy
Para a cena Candy, siga os mesmos passos de Turtle, mas pode usar um nó raiz do tipo StaticBody2D mesmo.
Quando chegar na parte da animação. Coloque em sequencia as imagens para dar a impressão de aumentando e diminuindo.
Então as imagens ficarão na sequencia: 00, 01, 02, 03, 02, 01.
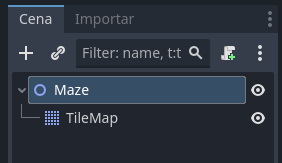
Cena Maze
A cena Maze é o labirinto onde nossos elementos vão transitar e conterá elementos de colisão.
- Crie uma nova cena.
- Crie um nó raiz do tipo Node2D e renomeie para Maze.
- Salve a cena como maze.tscn.
- Crie um nó filho do tipo TileMap.
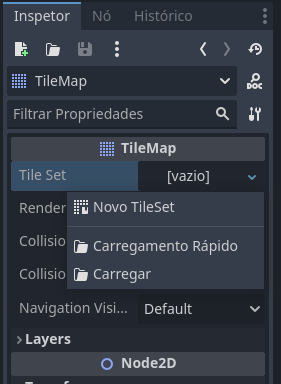
- Vá para a aba Inspector, à direita da nossa ferramenta.
- Em Tile Set, crie um
Novo TileSet.
- Vamos customizar as células em que vamos criar nosso labirinto para o tamanho de 64x64.
- Para isso, altere o
Rendering Quadrant Sizepara 64.
- Cique em TileSet e agora altere
Tile Sizepara x = 64 e y = 64.
Agora vamos começar a trabalhar com nosso tileset. Nos recursos disponíveis do exemplo, temos um tileset muito simples chamado tileset.png, mas que vai servir para nossa aprendizagem.
- Arraste o tileset.png para a ferramenta TileSet
- Observe que ele vai pedir se já quer separar conforme o tamanho que definimos. Selecione SIM.
Para que possamos ter colisão, temos que dizer isso para nosso Nó TileSet.
- Vá na aba Inspector. Selecione Physics Layer, e clique em Adicionar Elemento.
- Observe que agora, quando selecionamos um elemento à direita, temos um novo elemento em Tile Base que se chama Física. Selecione o campo Física.
- Ao selecionar Física, abrimos nossa Physics Layer 0.
- Selecione novamente nosso elemento que parece uma caixinha e pressione a tecla F.
- A caixa agora tem colisão.
- Agora clique na aba TileMap lá em baixo.
- Selecione qualquer um dos tiles e com o botão direito do mouse, adicione-o ao nosso game.
- Com o botão esquerdo, você pode apagar um tile.
- Faça isso até que o ambiente esteja conforme você deseja.
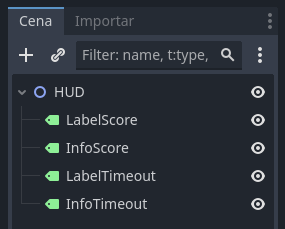
Cena HUD
Para criar o HUD:
- Crie um nó raiz do tipo Node2D e renomeie para HUD;
- Salve com hud.tscn;
- Crie 4 nós tipo Label e renomeie eles:
- LabelScore: com o texto
SCORE: - InfoScore: pode colocar 000 como texto só para posicionar no local correto, mas isso será alterado em tempo de execução.
- LabelTimeout: com o texto
TIMEOUT: - InfoTimeout: com o texto 000, mas também iremos alterar em tempo de execução.
- LabelScore: com o texto
- Posicione os Labels como achar melhor no layout do game. Mas deixei o Label com seu Info correspondente próximos.
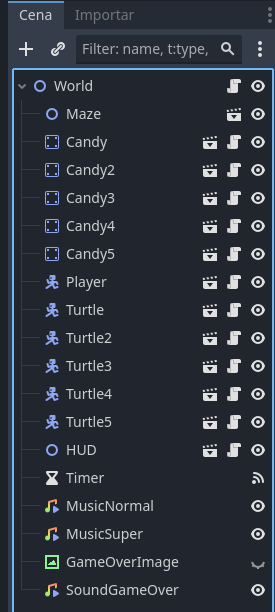
Cena World
Para a cena World, faremos:
- Crie uma nova cena;
- Adicione um nó raiz do tipo Node2D e renomeie ele para World;
- Salve com world.tscn;
- Instancie seguintes os elementos na correntinha, ao lado do sinal de + em Cena:
- Maze
- Candy (coloque alguns candys espalhados pelo ambiente. Usar a combinação de teclas
CTRL+Dcom um elemento selecionado e ele vai copiar em cima do atual. Mova ele para onde quiser. - Player, posicionando no local preferido.
- Turtle: crie alguns turtles espalhados no ambiente.
- HUD: só instancie, ele vai estar onde precisa estar.
Depois disso criaremos alguns novos nós:
- Timer:
- Crie um nó do tipo Timer;
- Em Inspector, altere
Wait Timepara 10s - Deixe selecionado One Shot e Autostart
- MusicNormal e MusicSuper:
- Crie dois nós do tipo
AudioStreamPlayer2D - Renomeie esses nós para MusicNormal e MusicSuper respectivamente;
- Em cada nó, arraste a música correspondente com extensão OGG para o atributo
Streamem Inspector. - Em MusicNormal, habilite o atributo
Autoplay, pois é ela que vai começar a tocar. - Para que as músicas possam ficar em loop, em cada um dos arquivos ogg de música
- selecione eles em Arquivos
- vá na aba Import e selecione Repetir como Ativo.
- clique no botão reimportar
- Crie dois nós do tipo
- Adicione um nó do tipo
TextureRecte renomeie paraGameOverImage.- Arraste a imagem gameover.png para Texture em Inspector
- Em Inspector... CanvasItem... Visibility... retire a seleção de Ativo em Visible.
- Adicione um AudioStreamPlayer2D
- renomeie ele para SoundGameOver
- arraste o arquivo gameover.wave para Stream em Inspector
A tela da cena World vai ficar mais ou menos como a imagem a seguir.
Camadas de Colisões
Vamos fazer as detecções de colisão entre os elementos ativos. Dessa foram, podemos pensar na seguinte lógica:
- Player (camada 2)
- detecta Maze para não atravessar as caixas/paredes;
- detecta Turtle para o combate;
- detecta Candy para poder comer;
- Turtle (camada 3)
- detecta Maze para não atravessar as caixas/paredes;
- detecta Turtle para o combate;
- NÃO detecta Candy, então pode passar por cima;
- Candy (camada 4)
- não precisa detectar nada.
Então podemos configurar:
- Maze (camada 1): detectando camadas todas as camadas (1, 2, 3 e 4).
- Player: detectando todas as camadas.
- Turtle: só não detectando Candy na camada 4.
- Candy: só não detectando Turtle na camada 3.
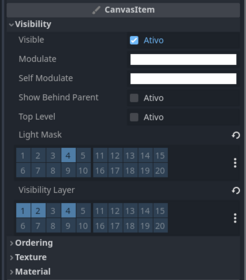
Para configurar as camadas, precisamos fazer o seguinte:
- Clique no nó raiz da cenas específica;
- Vá em Inspector... CanvasItem... Visibility...
- Em Light Mask você informa a camada de colisão do elemento
- Em Visibility Layer são quais camadas esse elemento irá detectar a colisão
Abaixo temos o exemplo de configuração de camadas de colisão de Candy.
Scripts
Agora vamos criar nosso scripts.
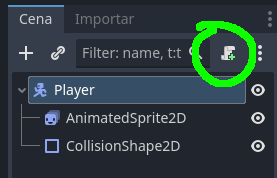
Player
Para criar o script do Player:
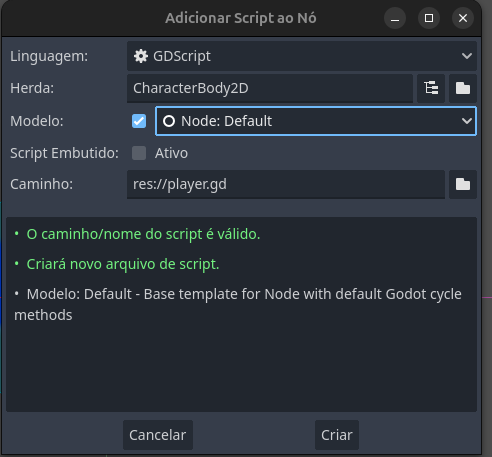
- Vá na aba da Cena e, com o nó Player selecionado, clique no ícone para adicionar script, conforme imagem abaixo:
- Estamos criando um
GDScriptde um objeto tipoCharacterBody2D, no caso Player. - Ele tenta trazer como padrão em Modelo o
CharacterBody2D: Basic Movement. Mas vamos colocar comoNode: Default, pois será mais adequado para nosso exemplo. Não precisamos de tudo o que o Basic Movement traz.