Godot Engine: Hello Game World!
Afluentes : Jogos Digitais, Usabilidade, desenvolvimento web, mobile e jogos
Informações
- Slides: PDF - aula completa (Godot 4 / Windows)
- Videoaula: Youtube (Essa videoaula foi gravada usando o Godot 3)
|
Assets
Estrutura
- Configurações do Projeto:
- Exibição... Janela...
- Largura da Viewport: 1024
- Altura da Viewport: 600
- Exibição... Janela...
- Player (CharacterBody2D)
- AnimatedSprite2D
- CollisionShape2D
- SoundJump (AudioStreamPlayer2D)
- Box e Ground (StaticBody2D)
- Sprite2D
- CollisionShape2D
- World (Node2D)
- Fundo (TextureRect)
- Music (AudioStreamPlayer)
- Linkar
- Ground
- Player
- Box (algumas)
|
Player Script
extends CharacterBody2D
var speed = 300.0
var jump_speed = -500.0
# Pega a gravidade das configuracoes do projeto
var gravity = ProjectSettings.get_setting("physics/2d/default_gravity")
func _physics_process(delta):
# Adiciona a gravidade
velocity.y += gravity * delta
# Controla o pulo (tecla pra cima)
if Input.is_action_just_pressed("ui_up") and is_on_floor():
$SoundJump.play()
velocity.y = jump_speed
# Pega as direções das entradas do teclado (esquerda e direita)
var direction = Input.get_axis("ui_left", "ui_right")
velocity.x = direction * speed
if direction > 0:
$AnimatedSprite2D.flip_h = false
$AnimatedSprite2D.play()
elif direction < 0:
$AnimatedSprite2D.flip_h = true
$AnimatedSprite2D.play()
else:
$AnimatedSprite2D.stop()
move_and_slide()
Indo um pouco mais além...
Agora vamos alterar a nossa Box de StaticBody2D para RigidBody2D.
Para isso, clique com o botão direito em cima do nosso objeto Box na árvore Cena e selecione a opção Change Type.
Na tela que vai abrir, procure por RigidBod2D e então clique no botão Alterar.
Teste o jogo para ver o que acontece. Espalhe algumas caixas no ambiente e, inclusive, acima do chão.
Legal, estamos avançando. Agora vamos fazer nosso personagem empurrar as caixas. Então, vamos colocá-lo em uma layer.
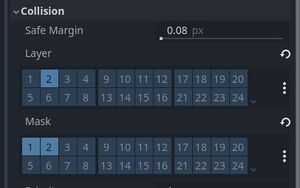
Na cena de player, selecione o objeto raiz Player com o mouse e em inspector, procure por Collision.
Vamos deixar o personagem na camada 2 detectando colisão com 1 e 2. 3 vai ser reservado para a Box.
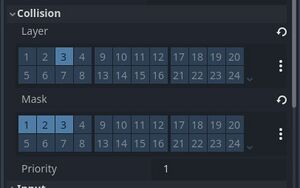
E, na parte de Collision de Box, vamos deixar ele na camada 3 interagindo com 1, 2 e 3.
veja que a caixa vai sentir colisão com o jogador, mas jogador não será bloqueado pela caixa. E como a caixa é bloqueada pelo jogador, ela é empurrada.
Agora teste o jogo.
Por último, na cena player, como objeto filho de Player, adicione um objeto chamado Camera2D e teste o jogo.
Atividades
Desafio 1
Implemente o exemplo acima e faça-o funcionar. Experimente fazer modificações para ficar mais divertido.
Desafio 2
Baseado na última aula, crie um jogo com as seguintes características:
- 1 elemento caixa. Você usará as caixas para criar um labirinto e as bordas do jogo;
- 1 elemento player pra você controlar. Ele não usa gravidade, e pode ir para cima, baixo, esquerda e direita, conforme setas do teclado;
- 1 elemento monstro que se controla sozinho. Anda para lados aleatórios a uma velocidade aleatória a cada certo período de tempo ou timeout de 1 segundo muda aleatoriamente;
- Faça teste de colisão entre o player e o monstro. Caso o monstro toque no player, ele não se movimenta mais, está morto.
Algumas coisas foram vistas em aula, outras você terá que pesquisar para conseguir fazer o exercício.