Javascript: consumindo serviços web
Afluentes: Desenvolvimento Front-end I, Desenvolvimento Front-end II, Usabilidade, desenvolvimento web, mobile e jogos
Consumindo Serviços Web com JavaScript e JQuery
Agora vamos ver como consumir serviços web usando javascript. Pra isso, iremos utilizar uma biblioteca chamada JQuery e, para testes, vamos usar o site tvmaze de filmes e séries.
Primeiro vamos criar nosso html. Ele será bastante simples, com um campo de search e uma tabela que será preenchida dinamicamente quando clicarmos no botão de procurar.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<!-- Metatag da lingua-->
<meta charset="utf-8">
<!-- Metatag para página responsiva -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<!-- Bootstrap CSS -->
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-BmbxuPwQa2lc/FVzBcNJ7UAyJxM6wuqIj61tLrc4wSX0szH/Ev+nYRRuWlolflfl"
crossorigin="anonymous"
>
<!-- Bootstrap Bundle with Popper JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/js/bootstrap.bundle.min.js" integrity="sha384-b5kHyXgcpbZJO/tY9Ul7kGkf1S0CWuKcCD38l8YkeH8z8QjE0GmW1gYU5S9FOnJ0" crossorigin="anonymous"></script>
<!-- Fontawesome -->
<script src="https://kit.fontawesome.com/2c36e9b7b1.js"></script>
<!-- using jquery -->
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<!-- Nosso script -->
<script src="tvmaze.js"></script>
</head>
<body>
<div class="card">
<div class="card-header">
<h5 class="card-title">Consumindo serviços em Javascript</h5>
</div>
<div class="card-body">
<div class="input-group">
<input
id="search"
type="search"
class="form-control rounded"
placeholder="Search"
aria-label="Search"
aria-describedby="search-addon"
>
<button type="button" class="btn btn-outline-primary" onclick="getMovies()">
<i class="fas fa-search"></i>
</button>
</div>
<table class="table">
<thead>
<tr>
<th>Capa</th>
<th>Nome</th>
<th>URL</th>
</tr>
</thead>
<tbody id="movies"></tbody>
</table>
</div>
</div>
</body>
</html>
Agora vamos criar um arquivo javascript com o nome tvmaze.js
function getMovies() {
text = encodeURI($("#search").val());
console.log(text);
$("#movies").empty();
$.ajax({
url: "https://api.tvmaze.com/search/shows?q=" + text,
type: "GET",
dataType: "json",
success: function (data) {
$.each(data, function (index, value) {
var name = value.show.name;
var url = value.show.url;
var img = value.show.image.medium;
addTableRow(img, name, url);
});
}
});
}
function addTableRow(img, name, url) {
// Cria uma linha pra tabela
var row = document.createElement("tr");
// Cria a célula para a coluna da imagem
var td_img = document.createElement("td");
var my_img = document.createElement("img");
my_img.src = img;
my_img.width = 50;
td_img.append(my_img);
// Cria a célula para a coluna Nome
var td_name = document.createElement("td");
td_name.innerHTML = name;
// Cria a célula paraa coluna "URL"
var td_url = document.createElement("td");
var td_url_a = document.createElement("a")
td_url_a.innerHTML = url;
td_url_a.href = url;
td_url.append(td_url_a);
// Adiciona as células na linha
row.append(td_img);
row.append(td_name);
row.append(td_url);
// Adiciona a linha na tabela no HTML
$("#movies").append(row);
}
// forma alternativa da função acima
function addTableRowAlternative(img, name, url) {
$("#movies").append(
`<tr>
<td><img src="${img}" width=50></td>
<td>${name}</td>
<td><a href="${url}">${url}</a></td>
</tr>`
);
}
Consumindo Serviços Web com JavaScript e sem JQuery
Lembrando que o JavaScript é uma linguagem multifacetada, então podemos fazer a mesma coisa de várias formas diferentes, com bibliotecas diferentes, etc.
No exemplo acima acabei utilizando JQuery por questão de costume, mas alguns alunos me perguntaram como podoeriamos fazer a mesma coisa sem usar JQuery. Bem, segue abaixo o mesmo exemplo, mas sem o JQuery. Também tirei o Bootstrap pra deixar o HTML o mais simples possível.
index.html
<!DOCTYPE html>
<html>
<head>
<script src="tvmaze.js"></script>
<title>Consumindo serviços em Javascript</title>
</head>
<body>
<h1>Consumindo Serviços em JavaScript</h1>
<input id="search" type="search">
<button type="button" onclick="getMovies()">Pesquisar</button>
<table class="table">
<thead>
<tr>
<th>Capa</th>
<th>Nome</th>
<th>URL</th>
</tr>
</thead>
<tbody id="movies"></tbody>
</table>
</body>
</html>
tvmaze.js
async function getMovies() {
let text = encodeURI(document.getElementById("search").value);
let url = `https://api.tvmaze.com/search/shows?q=${text}`;
let movies = document.getElementById("movies");
movies.innerHTML = "";
try {
const response = await fetch(url, {
method: "GET",
dataType: "json",
});
const result = await response.json();
result.forEach(element => {
addTableRow(
movies,
element.show.image.medium,
element.show.name,
element.show.url,
);
});
} catch (error) {
alert("Error: " + error);
}
}
function addTableRow(parent, img, name, url) {
let tr = document.createElement("tr");
tr.innerHTML = `
<td><img src="${img}" width=50></td>
<td>${name}</td>
<td><a href="${url}">${url}</a></td>`;
parent.appendChild(tr);
}
Desafios
Os desafios normalmente são exercícios um pouco mais complexos que exigem um pouco mais. O importante não é fazer tudo, é tentar fazer o máximo que puder no seu próprio ritmo. Não tentem copiar da internet ou pedir ajuda ao ChatGPT que daí vocês não aprendem muita coisa. O importante é ver nos manuais, tutoriais, pesquisar, tentar entender o que está fazendo. Lembre-se que no processo de aprendizagem, tudo é mais difícil e são nas dificuldades que aprendemos.
É de maior valor quem faz mais simples, mas entendeu o que fez do que aquela pessoa que copiou ou pediu para alguém fazer por ela.
Essas atividades podem ser desenvolvidas em grupo ou, se preferir, individualmente.
Essas atividades fazem parte de um processo de aprendizagem pelo "aprender fazendo", então vocês podem adicionar mais características ou funcionalidades, mudar o formato, etc.. Deixem a criatividade fluir. Quanto mais vocês fizerem na atividade, mais vão aprender.
Desafio 1
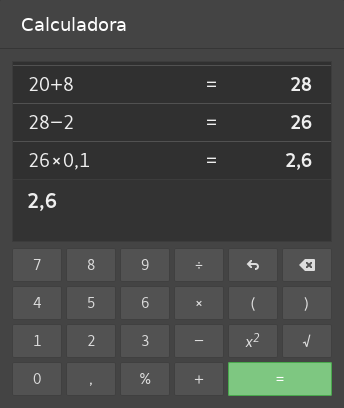
Desenvolver uma calculadora na WEB usando HTML, CSS e Javascript.
- Organize os componentes e botões conforme a imagem abaixo.
- Observe que há um histórico dos cálculos já efetuados.
- Coloque um botão para alterar o tema das cores: modo diurno e modo noturno.

Desafio 2
Crie um formulário com informações para serem envidadas à um servidor (por exemplo: nome, cpf, idade, telefone, data de nascimento, e-mail, senha e campo para redigitar a senha com um botão de apagar tudo e outro botão para enviar). Mas pensem em uma aplicação específica e com um objetivo certo. Aqui só coloquei um exemplo bastante genérico.
Quando clicar no botão enviar, usando JavaScript, valide o formulário, ou seja, todos os campos do formulário. Todas as questões devem ser obrigatórias. Caso um ou mais campos não esteja ok, mostre onde estão os erros.
Caso o formulário tenha sido validado, mostre, em um campo textarea não editável os dados no formato de string JSON. Esse campo só é criado quando o formulário for validado e enviado.
Usar HTML, CSS e JavaScript (pode usar Bootstrap também). Trabalhe com classes, objetos, eventos, criação de elementos dinâmicos, etc.
Desafio 3
Implemente uma página web que consuma alguma outra API de sua escolha. A API (back-end) pode até ser desenvolvida por você.