MIT APP Inventor 2 - Agenda
Links relacionados: Usabilidade, desenvolvimento web, mobile e jogos, Programação para Dispositivos Móveis
Vídeo Tutorial
Screen1
Os elementos que usaremos para persistência são:
- ButtonAdicionar: User Interface... Button
- ListViewContato: User Interface... ListView
- contatodb: Storage... TinyDB
|
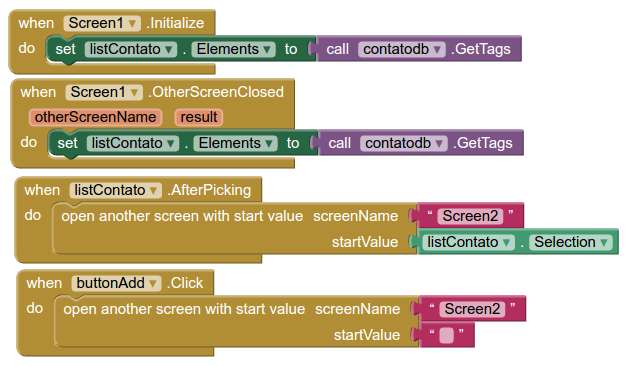
Screen1 Código
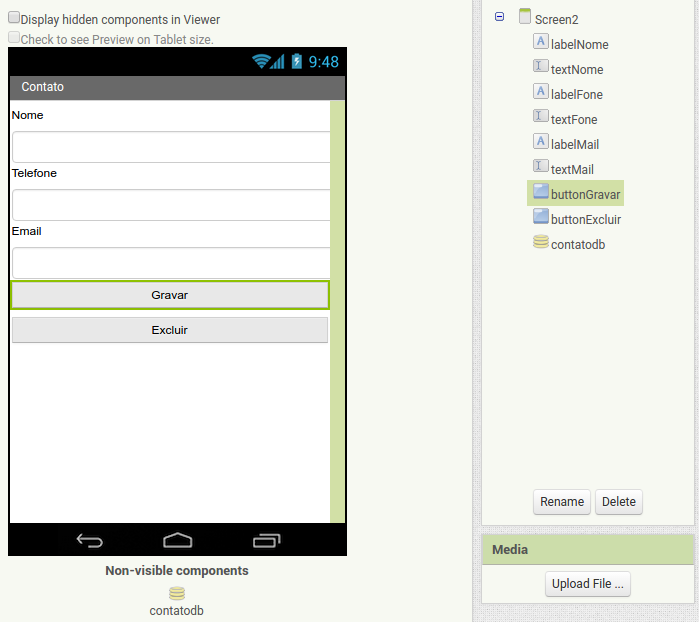
Screen2
A Screen2 segue o mesmo modelo do exemplo HelloWorld. Mas observe que colocamos também um TinyDB com o mesmo nome contatodb para podermos compartilhar nossas informações.
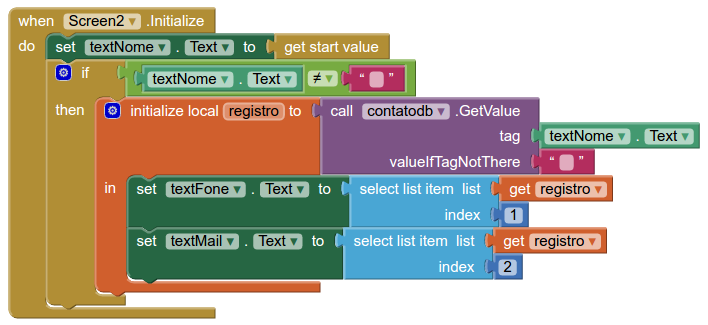
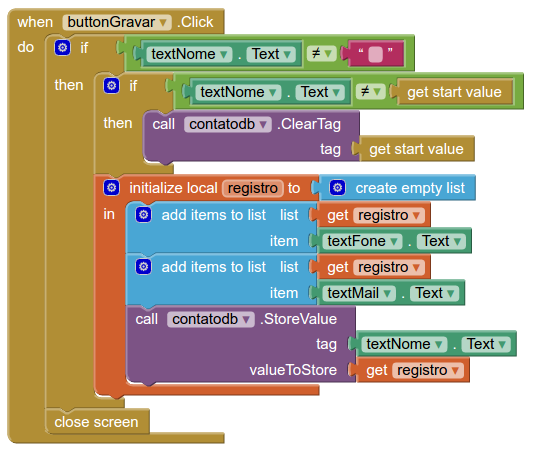
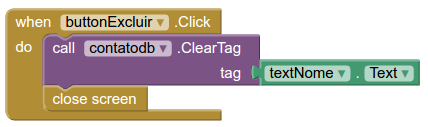
Screen2 Código
Atividades
Vocês devem desenvolver um aplicativo utilizando a plataforma do MIT APPInventor 2 conforme as seguintes características mínimas:
- Trabalhar com pelo menos duas Screens;
- Gerenciar os cadastros com: inclusão, alteração, exclusão e listagem (CRUD);
- Utilizar persistência de dados;
- Usar ListView;
- Pesquisar e utilizar algum recurso mais avançado não visto em aula. Existem vários componentes como google maps, leitor de texto, gps, acelerômetro, conexão com internet, compartilhamento com redes sociais, etc.;
|
Não copiem e não tentem fazer igual ao exemplo dado em aula. Tentem fazer algo, mesmo que simples, mas que siga os requisitos e que seja um esforçode vocês, mesmo que não fique um resultado incrível. O trabalho pode ser feito em grupo de até 3 pessoas.