Mudanças entre as edições de "Godot Engine: Bad Turtles"
De Aulas
| Linha 1: | Linha 1: | ||
| + | |||
| Linha 22: | Linha 23: | ||
== Cena Player == | == Cena Player == | ||
| + | Vamos começar criando nosso personagem principal do jogo. Aquele que iremos controlar. | ||
| + | |||
| + | * Crie uma nova cena. | ||
| + | * Adicione um nó raiz do tipo <code>CharacterBody2D</code> e renomeie-o para <code>Player</code>. | ||
| + | * Salve a cena como <code>player.tscn</code>. Como já renomeamos o nó raiz, ele já vai sugerir esse nome mesmo. | ||
| + | * Como nós filhos de Player: | ||
| + | ** Adicione um nó do tipo <code>AnimatedSprite2D</code>. | ||
| + | ** e um nó do tipo <code>CollisionShape2D</code>. | ||
| + | |||
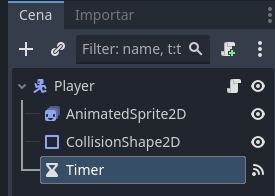
| + | [[Arquivo:Godot labirinto cena player.png|centro|commoldura|Cena Player.]] | ||
| + | |||
| + | * Na aba Inspector, Em SpriteFrames está como [vazio]. Clique ali e selecione novo SpriteFrames. | ||
| + | * Clique em SpriteFrames agora, onde estava escrito [vazio]. | ||
| + | |||
| + | [[Arquivo:Godot labirionto player adicionar animacao.png|centro|miniaturadaimagem|326x326px|Adicionando animação.]] | ||
| + | |||
| + | * Agora nossa ferramenta de animação <code>SpriteFrames</code> é aberta. Renomeie a animação ''<code>default</code>'' para normal e adicione os sprites do player em sequencia. Depois crie uma nova animação chamada super e adicione o boneco que parece com o player, só que com outras cores. | ||
| + | |||
| + | [[Arquivo:Godot labirionto player animacoes.png|centro|miniaturadaimagem|380x380px|Animações do Player.]] | ||
| + | |||
| + | * Agora precisamos adicionar a colisão do player. | ||
| + | * Vá para a árvore de nós da cena Player e selecione CollisionShape2D. | ||
| + | * Em Inspector, temos Shape como [vazio]. Clique em [vazio] e crie um Novo CircleShape2D. | ||
| + | |||
| + | [[Arquivo:Godot labirinto colisao player.png|centro|miniaturadaimagem|263x263px|Colisão do player.]] | ||
| + | |||
| + | * Na área de desenho, ajuste o círculo para o tamanho que será a colisão. | ||
| + | |||
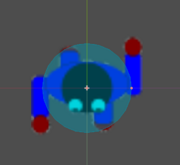
| + | [[Arquivo:Godot labirinto colisao player2.png|centro|miniaturadaimagem|180x180px|Colisão do Player.]] | ||
== Cena Turtle == | == Cena Turtle == | ||
| + | |||
| + | * Para criar a cena Turtle, siga os mesmos procedimentos do Player, mas com o nome de Turtle. | ||
| + | * Na animação, temos apenas a ''defaut'', então pode deixar o mesmo nome e colocar ali nossas tartaruguinhas. | ||
| + | |||
| + | [[Arquivo:Godot labirinto turtle.png|centro|miniaturadaimagem|850x850px|Cena Turtle.]] | ||
== Cena Candy == | == Cena Candy == | ||
Edição das 12h49min de 13 de maio de 2024
Afluentes : Jogos Digitais, Usabilidade, desenvolvimento web, mobile e jogos
Recursos
Projeto
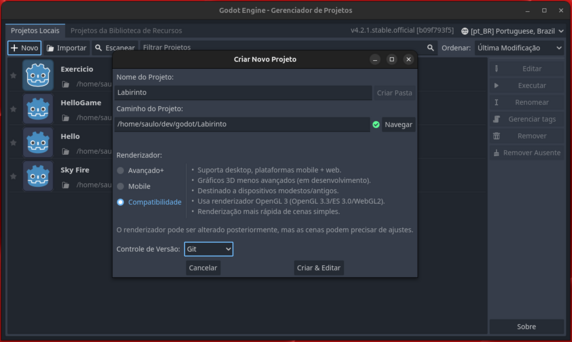
- Abra o Godot e crie um novo projeto. Nesse ponto é importante configurarmos algumas informações:
- Nome do Projeto: Nome do jogo.
- Caminho do Projeto: Pasta onde o projeto vai ficar. É importante saber essa localização, pois é onde colocaremos nossos recursos (assets) imagens, sons, etc.
- Renderizador: A forma como o motor vai usar a renderização. Temos três modos:
- Avançado: Fornece o máximo de recursos e renderização para nosso game.
- Mobile: Tem recursos específicos para smartphones e limitações de renderização para que o jogo seja compatível com esses dispositivos.
- Compatibilidade: É a forma com maior compatibilidade com dispositivos mobile e Web. Contudo, possui recursos limitados e sua forma de renderização é a mais simples.
Cena Player
Vamos começar criando nosso personagem principal do jogo. Aquele que iremos controlar.
- Crie uma nova cena.
- Adicione um nó raiz do tipo
CharacterBody2De renomeie-o paraPlayer. - Salve a cena como
player.tscn. Como já renomeamos o nó raiz, ele já vai sugerir esse nome mesmo. - Como nós filhos de Player:
- Adicione um nó do tipo
AnimatedSprite2D. - e um nó do tipo
CollisionShape2D.
- Adicione um nó do tipo
- Na aba Inspector, Em SpriteFrames está como [vazio]. Clique ali e selecione novo SpriteFrames.
- Clique em SpriteFrames agora, onde estava escrito [vazio].
- Agora nossa ferramenta de animação
SpriteFramesé aberta. Renomeie a animaçãodefaultpara normal e adicione os sprites do player em sequencia. Depois crie uma nova animação chamada super e adicione o boneco que parece com o player, só que com outras cores.
- Agora precisamos adicionar a colisão do player.
- Vá para a árvore de nós da cena Player e selecione CollisionShape2D.
- Em Inspector, temos Shape como [vazio]. Clique em [vazio] e crie um Novo CircleShape2D.
- Na área de desenho, ajuste o círculo para o tamanho que será a colisão.
Cena Turtle
- Para criar a cena Turtle, siga os mesmos procedimentos do Player, mas com o nome de Turtle.
- Na animação, temos apenas a defaut, então pode deixar o mesmo nome e colocar ali nossas tartaruguinhas.
Cena Candy
Cena Maze
A cena Maze é o labirinto onde nossos elementos vão transitar e conterá elementos de colisão.
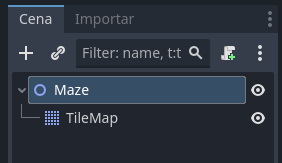
- Crie uma nova cena.
- Crie um nó raiz do tipo Node2D e renomeie para Maze.
- Salve a cena como maze.tscn.
- Crie um nó filho do tipo TileMap.
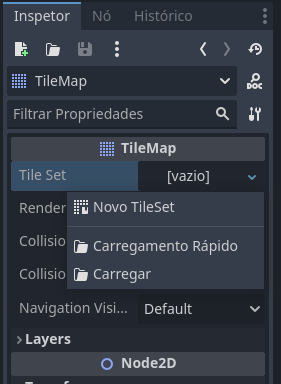
- Vá para a aba Inspector, à direita da nossa ferramenta.
- Em Tile Set, crie um
Novo TileSet.
- Vamos customizar as células em que vamos criar nosso labirinto para o tamanho de 64x64.
- Para isso, altere o
Rendering Quadrant Sizepara 64.
- Cique em TileSet e agora altere
Tile Sizepara x = 64 e y = 64.
Agora vamos começar a trabalhar com nosso tileset. Nos recursos disponíveis do exemplo, temos um tileset muito simples chamado tileset.png, mas que vai servir para nossa aprendizagem.
- Arraste o tileset.png para a ferramenta TileSet
- Observe que ele vai pedir se já quer separar conforme o tamanho que definimos. Selecione SIM.
Para que possamos ter colisão, temos que dizer isso para nosso Nó TileSet.
- Vá na aba Inspector. Selecione Physics Layer, e clique em Adicionar Elemento.
- Observe que agora, quando selecionamos um elemento à direita, temos um novo elemento em Tile Base que se chama Física. Selecione o campo Física.
- Ao selecionar Física, abrimos nossa Physics Layer 0.
- Selecione novamente nosso elemento que parece uma caixinha e pressione a tecla F.
- A caixa agora tem colisão.
- Agora clique na aba TileMap lá em baixo.
- Selecione qualquer um dos tiles e com o botão direito do mouse, adicione-o ao nosso game.
- Com o botão esquerdo, você pode apagar um tile.
- Faça isso até que o ambiente esteja conforme você deseja.