Mudanças entre as edições de "Godot Engine: Bad Turtles"
De Aulas
| Linha 1: | Linha 1: | ||
| + | |||
Afluentes : [[Jogos Digitais]], [[Usabilidade, desenvolvimento web, mobile e jogos]] | Afluentes : [[Jogos Digitais]], [[Usabilidade, desenvolvimento web, mobile e jogos]] | ||
| Linha 5: | Linha 6: | ||
= Projeto = | = Projeto = | ||
| + | |||
| + | * Abra o Godot e crie um novo projeto. Nesse ponto é importante configurarmos algumas informações: | ||
| + | ** <u>Nome do Projeto</u>: Nome do jogo. | ||
| + | ** <u>Caminho do Projeto</u>: Pasta onde o projeto vai ficar. É importante saber essa localização, pois é onde colocaremos nossos recursos (''assets'') imagens, sons, etc. | ||
| + | ** <u>Renderizador</u>: A forma como o motor vai usar a renderização. Temos três modos: | ||
| + | *** <u>Avançado</u>: Fornece o máximo de recursos e renderização para nosso game. | ||
| + | *** ''<u>Mobile</u>'': Tem recursos específicos para ''smartphones'' e limitações de renderização para que o jogo seja compatível com esses dispositivos. | ||
| + | *** <u>Compatibilidade</u>: É a forma com maior compatibilidade com dispositivos ''mobile'' e Web. Contudo, possui recursos limitados e sua forma de renderização é a mais simples. | ||
| + | |||
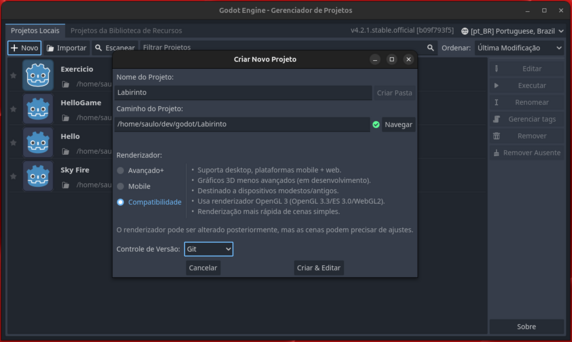
| + | [[Arquivo:Godot labirinto criando projeto.png|centro|miniaturadaimagem|572x572px|Criação do projeto]] | ||
== Cena Player == | == Cena Player == | ||
Edição das 11h11min de 13 de maio de 2024
Afluentes : Jogos Digitais, Usabilidade, desenvolvimento web, mobile e jogos
Recursos
Projeto
- Abra o Godot e crie um novo projeto. Nesse ponto é importante configurarmos algumas informações:
- Nome do Projeto: Nome do jogo.
- Caminho do Projeto: Pasta onde o projeto vai ficar. É importante saber essa localização, pois é onde colocaremos nossos recursos (assets) imagens, sons, etc.
- Renderizador: A forma como o motor vai usar a renderização. Temos três modos:
- Avançado: Fornece o máximo de recursos e renderização para nosso game.
- Mobile: Tem recursos específicos para smartphones e limitações de renderização para que o jogo seja compatível com esses dispositivos.
- Compatibilidade: É a forma com maior compatibilidade com dispositivos mobile e Web. Contudo, possui recursos limitados e sua forma de renderização é a mais simples.