Mudanças entre as edições de "Computação Gráfica: Introdução ao PyGame"
(→PyGame) |
|||
| Linha 6: | Linha 6: | ||
O PyGame trabalha com SDL (''Simple DirectMedia Layer''), uma biblioteca multimídia e multiplataforma escrita em C, com interface para diversas linguagens de programação. O SDL objetiva abstrair o tratamento de gráficos, sons, entradas, vídeos, eventos, etc., para facilitar a programação de aplicações multimídias para diversos sistemas operacionais. | O PyGame trabalha com SDL (''Simple DirectMedia Layer''), uma biblioteca multimídia e multiplataforma escrita em C, com interface para diversas linguagens de programação. O SDL objetiva abstrair o tratamento de gráficos, sons, entradas, vídeos, eventos, etc., para facilitar a programação de aplicações multimídias para diversos sistemas operacionais. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
= Game Loop = | = Game Loop = | ||
Edição das 15h12min de 6 de abril de 2022
Afluentes: Computação Gráfica
PyGame
O PyGame é um conjunto de bibliotecas para o desenvolvimento de jogos para a linguagem de programação Python. Ela é independente de plataforma e pode ser executada no Windows, Linux, MacOS, etc..
O PyGame trabalha com SDL (Simple DirectMedia Layer), uma biblioteca multimídia e multiplataforma escrita em C, com interface para diversas linguagens de programação. O SDL objetiva abstrair o tratamento de gráficos, sons, entradas, vídeos, eventos, etc., para facilitar a programação de aplicações multimídias para diversos sistemas operacionais.
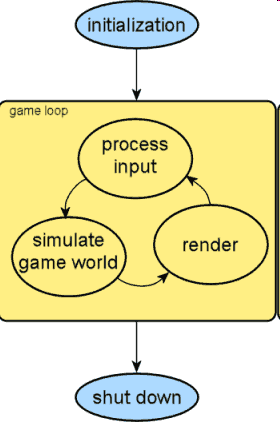
Game Loop
Tal como uma biblioteca de jogo, ela segue o ciclo de vida de um jogo baseado no 'game loop:
- PROCESS_INPUT: Verifica todas as entradas e eventos, como teclado, mouse, dados de rede, etc.. Essa etapa é feita pela própria biblioteca do PyGame e abstraída ao desenvolvedor. Apenas usamos as informações coletadas nesse processo na próxima etapa do game loop.
- EXECUTE: ou SIMULATE_GAME_WORLD, é a etapa em que as entradas, eventos e dados são utilizados para executar algo do jogo, como dar um tiro, movimentar o personagem conforme uma tecla foi pressionada, etc..
- RENDER: é o processo de desenhar os elementos visuais do game.
Essas etapas são executadas a cada frame do jogo.
Antes e depois do game loop, são executadas duas etapas principais:
- INIT: inicializa as bibliotecas que serão utilizadas, carrega os recursos do jogo, configura informações, etc.
- END: desaloca os recursos e finaliza as bibliotecas.
Hello World no PyGame mostrando uma imagem
1import sys # importa a biblioteca sys
2import pygame # importa a biblioteca pygame
3
4# INIT: inicialização dos dados, load dos recursos, etc.
5pygame.init() # inicializa o pygame
6
7filename = sys.argv[1] # pega o parâmetro de entrada
8
9image = pygame.image.load(filename) # le a imagem do arquivo
10w = image.get_width() # retorna a largura da imagem
11h = image.get_height() # retorna a altura da imagem
12
13display_surface = pygame.display.set_mode((w, h)) # ajusta para o tamanho da imagem
14pygame.display.set_caption(filename) # nome da imagem como título da janela
15
16# GAME_LOOP: ocorre a cada frame
17finish = False # flag para game loop continuar
18while not finish: # enquanto não terminou
19 # PROCESS_INPUT: é de responsabilidade da biblioteca
20 # EXECUTE: usa as entradas ou informações para fazer algo
21 for event in pygame.event.get(): # verifica os eventos do pygame
22 if event.type == pygame.QUIT: # se clicou no botão [x]
23 finish = True # ... fim do game loop
24 elif event.type == pygame.KEYDOWN: # se uma tecla foi pressionada
25 if event.key == pygame.K_ESCAPE: # ... e a tecla for ESC
26 finish = True # ... fim do game loop
27 # RENDER: apresenta as imagens na tela
28 display_surface.blit(image, (0, 0)) # mostra a imagem
29 pygame.display.update() # atualiza o display
30
31# END: finaliza o game
32pygame.quit() # finaliza o pygame
33quit() # finaliza o programa
- Execução
python3.9 hellopygame.py imagem.jpg
Aqui estamos utilizando o python 3.9, abrindo o programa em python chamado hellopygame.py e passando como parâmetro a imagem de nome image.jpg. A imagem precisa estar na mesma pasta onde o programa será iniciado.