Mudanças entre as edições de "Godot Engine: Bad Turtles"
De Aulas
| Linha 1: | Linha 1: | ||
| + | |||
| Linha 70: | Linha 71: | ||
[[Arquivo:Godot labirinto tileset colisao tecla f.png|centro|miniaturadaimagem|832x832px|Tecla F para selecionar nosso tileset inteiro.]] | [[Arquivo:Godot labirinto tileset colisao tecla f.png|centro|miniaturadaimagem|832x832px|Tecla F para selecionar nosso tileset inteiro.]] | ||
| + | |||
| + | * Agora clique na aba TileMap lá em baixo. | ||
| + | * Selecione qualquer um dos tiles e com o botão direito do mouse, adicione-o ao nosso game. | ||
| + | * Com o botão esquerdo, você pode apagar um tile. | ||
| + | * Faça isso até que o ambiente esteja conforme você deseja. | ||
| + | |||
| + | [[Arquivo:Godot labirinto modelando maze.png|centro|miniaturadaimagem|782x782px|Modelando o labirinto.]] | ||
== Cena HUD == | == Cena HUD == | ||
Edição das 12h27min de 13 de maio de 2024
Afluentes : Jogos Digitais, Usabilidade, desenvolvimento web, mobile e jogos
Recursos
Projeto
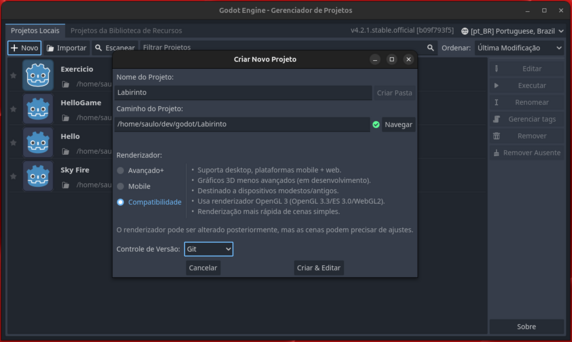
- Abra o Godot e crie um novo projeto. Nesse ponto é importante configurarmos algumas informações:
- Nome do Projeto: Nome do jogo.
- Caminho do Projeto: Pasta onde o projeto vai ficar. É importante saber essa localização, pois é onde colocaremos nossos recursos (assets) imagens, sons, etc.
- Renderizador: A forma como o motor vai usar a renderização. Temos três modos:
- Avançado: Fornece o máximo de recursos e renderização para nosso game.
- Mobile: Tem recursos específicos para smartphones e limitações de renderização para que o jogo seja compatível com esses dispositivos.
- Compatibilidade: É a forma com maior compatibilidade com dispositivos mobile e Web. Contudo, possui recursos limitados e sua forma de renderização é a mais simples.
Cena Player
Cena Turtle
Cena Candy
Cena Maze
A cena Maze é o labirinto onde nossos elementos vão transitar e conterá elementos de colisão.
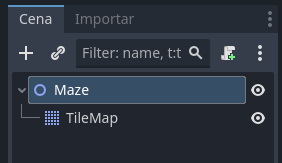
- Crie uma nova cena.
- Crie um nó raiz do tipo Node2D e renomeie para Maze.
- Salve a cena como maze.tscn.
- Crie um nó filho do tipo TileMap.
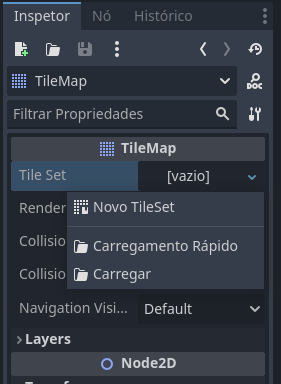
- Vá para a aba Inspector, à direita da nossa ferramenta.
- Em Tile Set, crie um
Novo TileSet.
- Vamos customizar as células em que vamos criar nosso labirinto para o tamanho de 64x64.
- Para isso, altere o
Rendering Quadrant Sizepara 64.
- Cique em TileSet e agora altere
Tile Sizepara x = 64 e y = 64.
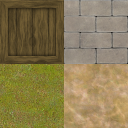
Agora vamos começar a trabalhar com nosso tileset. Nos recursos disponíveis do exemplo, temos um tileset muito simples chamado tileset.png, mas que vai servir para nossa aprendizagem.
- Arraste o tileset.png para a ferramenta TileSet
- Observe que ele vai pedir se já quer separar conforme o tamanho que definimos. Selecione SIM.
Para que possamos ter colisão, temos que dizer isso para nosso Nó TileSet.
- Vá na aba Inspector. Selecione Physics Layer, e clique em Adicionar Elemento.
- Observe que agora, quando selecionamos um elemento à direita, temos um novo elemento em Tile Base que se chama Física. Selecione o campo Física.
- Ao selecionar Física, abrimos nossa Physics Layer 0.
- Selecione novamente nosso elemento que parece uma caixinha e pressione a tecla F.
- A caixa agora tem colisão.
- Agora clique na aba TileMap lá em baixo.
- Selecione qualquer um dos tiles e com o botão direito do mouse, adicione-o ao nosso game.
- Com o botão esquerdo, você pode apagar um tile.
- Faça isso até que o ambiente esteja conforme você deseja.