Mudanças entre as edições de "Godot Engine: Bad Turtles"
De Aulas
| Linha 1: | Linha 1: | ||
| + | |||
| Linha 46: | Linha 47: | ||
* Cique em TileSet e agora altere <code>Tile Size</code> para x = 64 e y = 64. | * Cique em TileSet e agora altere <code>Tile Size</code> para x = 64 e y = 64. | ||
| − | [[Arquivo:Godot labirinto renderingQuadrantSize2.png|centro|miniaturadaimagem|311x311px|Redimensionando células.]] | + | [[Arquivo:Godot labirinto renderingQuadrantSize2.png|centro|miniaturadaimagem|311x311px|Redimensionando células.]]Agora vamos começar a trabalhar com nosso tileset. Nos recursos disponíveis do exemplo, temos um tileset muito simples chamado tileset.png, mas que vai servir para nossa aprendizagem. |
| + | [[Arquivo:Tileset.png|centro|commoldura|tileset.png]] | ||
| + | |||
| + | * Arraste o tileset.png para a ferramenta TileSet | ||
| + | * Observe que ele vai pedir se já quer separar conforme o tamanho que definimos. Selecione SIM. | ||
| + | |||
| + | [[Arquivo:Godot labirinto adicionandoTilesetImagem.png|centro|miniaturadaimagem|897x897px|Adicionando a imagem do tileset.png]] | ||
| + | Para que possamos ter colisão, temos que dizer isso para nosso Nó TileSet. | ||
| + | |||
| + | * Vá na aba Inspector. Selecione Physics Layer, e clique em Adicionar Elemento. | ||
| + | |||
| + | [[Arquivo:Godot labirinto tileset adicionando fisica.png|centro|miniaturadaimagem|363x363px|Adicionando física aos tilesets.]] | ||
== Cena HUD == | == Cena HUD == | ||
Edição das 12h14min de 13 de maio de 2024
Afluentes : Jogos Digitais, Usabilidade, desenvolvimento web, mobile e jogos
Recursos
Projeto
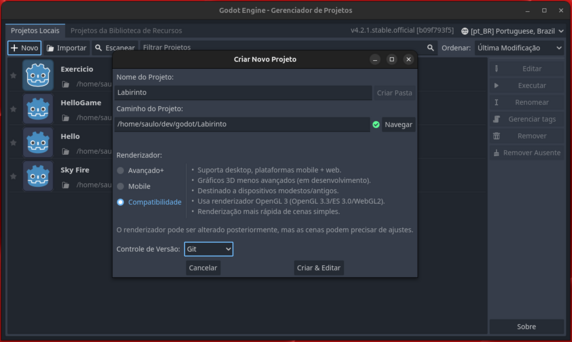
- Abra o Godot e crie um novo projeto. Nesse ponto é importante configurarmos algumas informações:
- Nome do Projeto: Nome do jogo.
- Caminho do Projeto: Pasta onde o projeto vai ficar. É importante saber essa localização, pois é onde colocaremos nossos recursos (assets) imagens, sons, etc.
- Renderizador: A forma como o motor vai usar a renderização. Temos três modos:
- Avançado: Fornece o máximo de recursos e renderização para nosso game.
- Mobile: Tem recursos específicos para smartphones e limitações de renderização para que o jogo seja compatível com esses dispositivos.
- Compatibilidade: É a forma com maior compatibilidade com dispositivos mobile e Web. Contudo, possui recursos limitados e sua forma de renderização é a mais simples.
Cena Player
Cena Turtle
Cena Candy
Cena Maze
A cena Maze é o labirinto onde nossos elementos vão transitar e conterá elementos de colisão.
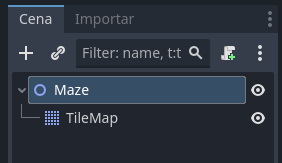
- Crie uma nova cena.
- Crie um nó raiz do tipo Node2D e renomeie para Maze.
- Salve a cena como maze.tscn.
- Crie um nó filho do tipo TileMap.
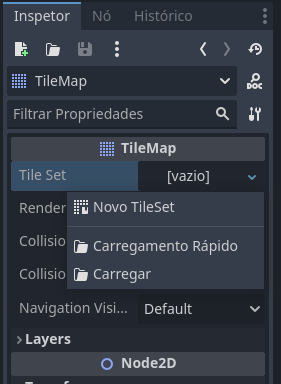
- Vá para a aba Inspector, à direita da nossa ferramenta.
- Em Tile Set, crie um
Novo TileSet.
- Vamos customizar as células em que vamos criar nosso labirinto para o tamanho de 64x64.
- Para isso, altere o
Rendering Quadrant Sizepara 64.
- Cique em TileSet e agora altere
Tile Sizepara x = 64 e y = 64.
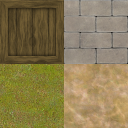
Agora vamos começar a trabalhar com nosso tileset. Nos recursos disponíveis do exemplo, temos um tileset muito simples chamado tileset.png, mas que vai servir para nossa aprendizagem.
- Arraste o tileset.png para a ferramenta TileSet
- Observe que ele vai pedir se já quer separar conforme o tamanho que definimos. Selecione SIM.
Para que possamos ter colisão, temos que dizer isso para nosso Nó TileSet.
- Vá na aba Inspector. Selecione Physics Layer, e clique em Adicionar Elemento.