Mudanças entre as edições de "Godot Engine: Hello Game World!"
| (2 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
| + | |||
| + | |||
Afluentes : [[Jogos Digitais]], [[Usabilidade, desenvolvimento web, mobile e jogos]] | Afluentes : [[Jogos Digitais]], [[Usabilidade, desenvolvimento web, mobile e jogos]] | ||
| Linha 34: | Linha 36: | ||
*** Box (algumas) | *** Box (algumas) | ||
| − | {{tip|Pra música ficar em loop, clicar no music.ogg e em cima, ao lado de Cena, clicar em importar. Selecionar Repetir e reimportar.}} | + | {{tip|Pra música ficar em loop, basta clicar no music.ogg e em cima, ao lado de Cena, clicar em importar. Selecionar Repetir e reimportar.}} |
== Player Script == | == Player Script == | ||
| Linha 70: | Linha 72: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | |||
| + | == Indo um pouco mais além... == | ||
| + | Agora vamos alterar a nossa <code>Box</code> de <code>StaticBody2D</code> para <code>RigidBody2D</code>. | ||
| + | |||
| + | Para isso, clique com o botão direito em cima do nosso objeto <code>Box</code> na árvore Cena e selecione a opção ''<code>Change Type.</code>'' | ||
| + | [[Arquivo:Box change to staticbody2d a.jpg|centro|semmoldura]] | ||
| + | Na tela que vai abrir, procure por <code>RigidBod2D</code> e então clique no botão <code>Alterar</code>. | ||
| + | [[Arquivo:Box change to staticbody2d b.jpg|centro|semmoldura|506x506px]] | ||
| + | '''Teste o jogo''' para ver o que acontece. Espalhe algumas caixas no ambiente e, inclusive, acima do chão. | ||
| + | |||
| + | Legal, estamos avançando. Agora vamos fazer nosso personagem empurrar as caixas. Então, vamos colocá-lo em uma ''layer''. | ||
| + | |||
| + | Na cena de <code>player</code>, selecione o objeto raiz <code>Player</code> com o mouse e em <code>inspector</code>, procure por <code>Collision</code>. | ||
| + | [[Arquivo:Collision player with box.jpg|centro|semmoldura]] | ||
| + | Vamos deixar o personagem na camada 2 detectando colisão com 1 e 2. 3 vai ser reservado para a Box. | ||
| + | |||
| + | E, na parte de Collision de Box, vamos deixar ele na camada 3 interagindo com 1, 2 e 3. | ||
| + | [[Arquivo:Collision box with player.jpg|centro|semmoldura]] | ||
| + | veja que a caixa vai sentir colisão com o jogador, mas jogador não será bloqueado pela caixa. E como a caixa é bloqueada pelo jogador, ela é empurrada. | ||
| + | |||
| + | Agora '''teste o jogo'''. | ||
| + | |||
| + | Por último, na cena <code>player</code>, como objeto filho de <code>Player</code>, adicione um objeto chamado <code>Camera2D</code> e teste o jogo. | ||
= Atividades = | = Atividades = | ||
Edição atual tal como às 18h50min de 10 de maio de 2024
Afluentes : Jogos Digitais, Usabilidade, desenvolvimento web, mobile e jogos
Informações
- Slides: PDF - aula completa (Godot 4 / Windows)
- Videoaula: Youtube (Essa videoaula foi gravada usando o Godot 3)
|
Assets
Estrutura
- Configurações do Projeto:
- Exibição... Janela...
- Largura da Viewport: 1024
- Altura da Viewport: 600
- Exibição... Janela...
- Player (CharacterBody2D)
- AnimatedSprite2D
- CollisionShape2D
- SoundJump (AudioStreamPlayer2D)
- Box e Ground (StaticBody2D)
- Sprite2D
- CollisionShape2D
- World (Node2D)
- Fundo (TextureRect)
- Music (AudioStreamPlayer)
- Linkar
- Ground
- Player
- Box (algumas)
|
Player Script
extends CharacterBody2D
var speed = 300.0
var jump_speed = -500.0
# Pega a gravidade das configuracoes do projeto
var gravity = ProjectSettings.get_setting("physics/2d/default_gravity")
func _physics_process(delta):
# Adiciona a gravidade
velocity.y += gravity * delta
# Controla o pulo (tecla pra cima)
if Input.is_action_just_pressed("ui_up") and is_on_floor():
$SoundJump.play()
velocity.y = jump_speed
# Pega as direções das entradas do teclado (esquerda e direita)
var direction = Input.get_axis("ui_left", "ui_right")
velocity.x = direction * speed
if direction > 0:
$AnimatedSprite2D.flip_h = false
$AnimatedSprite2D.play()
elif direction < 0:
$AnimatedSprite2D.flip_h = true
$AnimatedSprite2D.play()
else:
$AnimatedSprite2D.stop()
move_and_slide()
Indo um pouco mais além...
Agora vamos alterar a nossa Box de StaticBody2D para RigidBody2D.
Para isso, clique com o botão direito em cima do nosso objeto Box na árvore Cena e selecione a opção Change Type.
Na tela que vai abrir, procure por RigidBod2D e então clique no botão Alterar.
Teste o jogo para ver o que acontece. Espalhe algumas caixas no ambiente e, inclusive, acima do chão.
Legal, estamos avançando. Agora vamos fazer nosso personagem empurrar as caixas. Então, vamos colocá-lo em uma layer.
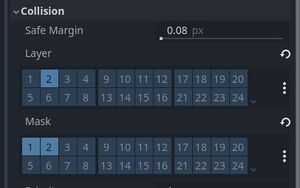
Na cena de player, selecione o objeto raiz Player com o mouse e em inspector, procure por Collision.
Vamos deixar o personagem na camada 2 detectando colisão com 1 e 2. 3 vai ser reservado para a Box.
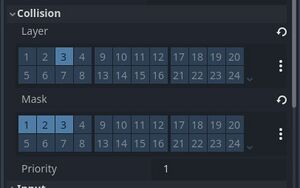
E, na parte de Collision de Box, vamos deixar ele na camada 3 interagindo com 1, 2 e 3.
veja que a caixa vai sentir colisão com o jogador, mas jogador não será bloqueado pela caixa. E como a caixa é bloqueada pelo jogador, ela é empurrada.
Agora teste o jogo.
Por último, na cena player, como objeto filho de Player, adicione um objeto chamado Camera2D e teste o jogo.
Atividades
Desafio 1
Implemente o exemplo acima e faça-o funcionar. Experimente fazer modificações para ficar mais divertido.
Desafio 2
Baseado na última aula, crie um jogo com as seguintes características:
- 1 elemento caixa. Você usará as caixas para criar um labirinto e as bordas do jogo;
- 1 elemento player pra você controlar. Ele não usa gravidade, e pode ir para cima, baixo, esquerda e direita, conforme setas do teclado;
- 1 elemento monstro que se controla sozinho. Anda para lados aleatórios a uma velocidade aleatória a cada certo período de tempo ou timeout de 1 segundo muda aleatoriamente;
- Faça teste de colisão entre o player e o monstro. Caso o monstro toque no player, ele não se movimenta mais, está morto.
Algumas coisas foram vistas em aula, outras você terá que pesquisar para conseguir fazer o exercício.