Mudanças entre as edições de "Javascript: consumindo serviços web"
| (13 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
| − | |||
| − | |||
| − | + | ||
| + | |||
| + | |||
| + | Afluentes: [[Desenvolvimento Front-end I]], [[Usabilidade, desenvolvimento web, mobile e jogos]]. | ||
| + | |||
| + | = Consumindo Serviços Web com JavaScript = | ||
| + | |||
| + | Veremos aqui como consumir um serviço web da internet usando a função <code>fetch</code> do JavaScript. Para tal, vamos usar o site [https://www.tvmaze.com tvmaze] de filmes e séries. Esse exemplo está o mais simples possível, apenas com HTML sem CSS nem Bootstrap. | ||
| + | |||
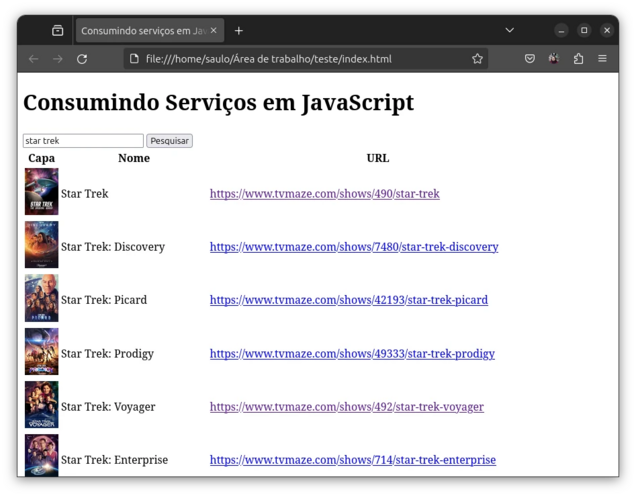
| + | <center>[[Image:Consumindo_ws_javascript.webp|636x636px]]</center> | ||
| + | |||
| + | == index.html == | ||
Primeiro vamos criar nosso html. Ele será bastante simples, com um campo de search e uma tabela que será preenchida dinamicamente quando clicarmos no botão de procurar. | Primeiro vamos criar nosso html. Ele será bastante simples, com um campo de search e uma tabela que será preenchida dinamicamente quando clicarmos no botão de procurar. | ||
| − | <syntaxhighlight lang=html> | + | Veja que aqui temos o <code>tbody</code> com um <code>id</code>. Nesse ponto essa tag se torna importante porque é dentro dela que vamos carregar nossas linhas da tabela. E por meio do id, podemos reconhecer esse elemento facilmente lá do nosso javascript. |
| + | |||
| + | <syntaxhighlight lang="html"> | ||
<!DOCTYPE html> | <!DOCTYPE html> | ||
| − | <html | + | <html> |
| − | + | <head> | |
| − | + | <script src="tvmaze.js"></script> | |
| − | + | <title>Pesquisa no TVMaze</title> | |
| − | + | </head> | |
| − | + | <body> | |
| − | + | <h1>Pesquisa no TVMaze</h1> | |
| − | + | <form onsubmit="mySubmitHandler(event)"> | |
| − | + | <input id="search" type="search"> | |
| − | + | <button type="submit">Pesquisar</button> | |
| − | + | </form> | |
| − | + | <table class="table"> | |
| − | + | <thead> | |
| − | + | <tr> | |
| − | + | <th>Capa</th> | |
| − | + | <th>Nome</th> | |
| − | + | <th>URL</th> | |
| − | + | </tr> | |
| − | + | </thead> | |
| − | + | <tbody id="movies"></tbody> | |
| − | + | </table> | |
| − | + | </body> | |
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</html> | </html> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | == tvmaze.js == | |
| − | + | Agora vamos criar um arquivo javascript com o nome tvmaze.js. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | A função mySubmitHandler<code>()</code> é responsável pela chamada do serviço da tvmaze. Pegamos a informação do campo texto de pesquisa e juntamos com a URL de chamada (ver [https://www.tvmaze.com/api manual da api da tvmaze]). Depois usamos a função <code>fetch()</code> para fazer a chamada ao serviço. Veja que essa função precisa de <code>await</code> por ser assíncrona e a função <code>mySubmitHandler()</code> precisa ser <code>async</code>. | |
| − | |||
| − | |||
| − | + | Agora, '''o que significa que a função é assíncrona?''' Bem, quando estamos carregando nossa página web, os conteúdos estão no nosso site, então tudo será carregado, em geral, na mesma velocidade. Se estamos fazendo uma chamada a um serviço externo, temos a questão de que estamos fazendo uma requisição para outro site, que terá que buscar as informações de um banco de dados e então responder. Esse processo pode levar um tempo. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Se nosso site tiver que esperar esse tempo para terminar de carregar, podemos ter um site meio travado. Então usamos uma função assíncrona para nosso site poder carregar tudo o que precisa e, quando a requisição chegar, apenas atualizamos o site com essas informações que vieram. | |
| − | |||
| − | |||
| − | + | Dessa forma, o carregamento do site ocorre em paralelo com a busca das informações. Tendo um carregamento de página mais fluída. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <syntaxhighlight lang="javascript"> | |
| − | + | // Definimos a URL base | |
| − | + | const tvmaze_link = 'https://api.tvmaze.com'; | |
| − | |||
| − | + | // Coloca o cursor no campo de pesquisa quando abre a página | |
| − | + | document.addEventListener("DOMContentLoaded", () => { | |
| − | } | + | const inputField = document.getElementById("search"); |
| + | inputField.focus(); | ||
| + | }); | ||
| − | // | + | // Trata o submit do formulário |
| − | + | mySubmitHandler = async (event) => { | |
| − | + | event.preventDefault(); | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | // criamos a URL e adicionamos o endpoint | |
| + | const url = new URL(tvmaze_link + '/search/shows'); | ||
| − | + | // Pegamos o parâmetro de pesquisa digitado pelo usuário | |
| + | const text = document.getElementById("search").value; | ||
| − | = | + | // Adicionamos o parâmetro na busca |
| + | url.search = new URLSearchParams({ | ||
| + | q: text, | ||
| + | }).toString(); | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
try { | try { | ||
| + | // Fazemos a chamada ao serviço web | ||
const response = await fetch(url, { | const response = await fetch(url, { | ||
method: "GET", | method: "GET", | ||
| Linha 179: | Linha 90: | ||
}); | }); | ||
const result = await response.json(); | const result = await response.json(); | ||
| + | const movies = document.getElementById("movies"); | ||
| + | |||
| + | // Resetamos o conteúdo da tabela | ||
| + | movies.innerHTML = ""; | ||
| + | |||
| + | // E colocamos o resultado da pesquisa atual | ||
result.forEach(element => { | result.forEach(element => { | ||
| − | + | movies.appendChild(getTableRow(element)); | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
}); | }); | ||
} catch (error) { | } catch (error) { | ||
| Linha 192: | Linha 104: | ||
} | } | ||
| − | + | getTableRow = (element) => { | |
| − | + | // Criamos uma tag HTML tipo TR | |
| − | tr.innerHTML = ` | + | const tr = document.createElement("tr"); |
| − | <td><img src="${ | + | |
| − | <td>${name}</td> | + | // E construímos o conteúdo com as informações do objeto |
| − | <td><a href="${url}">${url}</a></td>`; | + | tr.innerHTML = (` |
| − | + | <td> | |
| + | <img src="${element.show.image.medium}" width=50> | ||
| + | </td> | ||
| + | <td> | ||
| + | ${element.show.name} | ||
| + | </td> | ||
| + | <td> | ||
| + | <a href="${element.show.url}" target="_blank"> | ||
| + | ${element.show.url} | ||
| + | </a> | ||
| + | </td> | ||
| + | `); | ||
| + | return tr; | ||
} | } | ||
| − | </syntaxhighlight> | + | </syntaxhighlight>Como forma opcional, podemos usar a biblioteca [https://jquery.com/ JQuery] também. Segue um exemplo: |
| + | * [[Javascript: consumindo serviços web com JavaScript e JQuery]] | ||
= Atividade = | = Atividade = | ||
Implemente uma página web que consuma alguma outra API de sua escolha. A API (back-end) pode até ser desenvolvida por você. | Implemente uma página web que consuma alguma outra API de sua escolha. A API (back-end) pode até ser desenvolvida por você. | ||
Edição atual tal como às 13h06min de 28 de outubro de 2024
Afluentes: Desenvolvimento Front-end I, Usabilidade, desenvolvimento web, mobile e jogos.
Consumindo Serviços Web com JavaScript
Veremos aqui como consumir um serviço web da internet usando a função fetch do JavaScript. Para tal, vamos usar o site tvmaze de filmes e séries. Esse exemplo está o mais simples possível, apenas com HTML sem CSS nem Bootstrap.

index.html
Primeiro vamos criar nosso html. Ele será bastante simples, com um campo de search e uma tabela que será preenchida dinamicamente quando clicarmos no botão de procurar.
Veja que aqui temos o tbody com um id. Nesse ponto essa tag se torna importante porque é dentro dela que vamos carregar nossas linhas da tabela. E por meio do id, podemos reconhecer esse elemento facilmente lá do nosso javascript.
<!DOCTYPE html>
<html>
<head>
<script src="tvmaze.js"></script>
<title>Pesquisa no TVMaze</title>
</head>
<body>
<h1>Pesquisa no TVMaze</h1>
<form onsubmit="mySubmitHandler(event)">
<input id="search" type="search">
<button type="submit">Pesquisar</button>
</form>
<table class="table">
<thead>
<tr>
<th>Capa</th>
<th>Nome</th>
<th>URL</th>
</tr>
</thead>
<tbody id="movies"></tbody>
</table>
</body>
</html>
tvmaze.js
Agora vamos criar um arquivo javascript com o nome tvmaze.js.
A função mySubmitHandler() é responsável pela chamada do serviço da tvmaze. Pegamos a informação do campo texto de pesquisa e juntamos com a URL de chamada (ver manual da api da tvmaze). Depois usamos a função fetch() para fazer a chamada ao serviço. Veja que essa função precisa de await por ser assíncrona e a função mySubmitHandler() precisa ser async.
Agora, o que significa que a função é assíncrona? Bem, quando estamos carregando nossa página web, os conteúdos estão no nosso site, então tudo será carregado, em geral, na mesma velocidade. Se estamos fazendo uma chamada a um serviço externo, temos a questão de que estamos fazendo uma requisição para outro site, que terá que buscar as informações de um banco de dados e então responder. Esse processo pode levar um tempo.
Se nosso site tiver que esperar esse tempo para terminar de carregar, podemos ter um site meio travado. Então usamos uma função assíncrona para nosso site poder carregar tudo o que precisa e, quando a requisição chegar, apenas atualizamos o site com essas informações que vieram.
Dessa forma, o carregamento do site ocorre em paralelo com a busca das informações. Tendo um carregamento de página mais fluída.
// Definimos a URL base
const tvmaze_link = 'https://api.tvmaze.com';
// Coloca o cursor no campo de pesquisa quando abre a página
document.addEventListener("DOMContentLoaded", () => {
const inputField = document.getElementById("search");
inputField.focus();
});
// Trata o submit do formulário
mySubmitHandler = async (event) => {
event.preventDefault();
// criamos a URL e adicionamos o endpoint
const url = new URL(tvmaze_link + '/search/shows');
// Pegamos o parâmetro de pesquisa digitado pelo usuário
const text = document.getElementById("search").value;
// Adicionamos o parâmetro na busca
url.search = new URLSearchParams({
q: text,
}).toString();
try {
// Fazemos a chamada ao serviço web
const response = await fetch(url, {
method: "GET",
dataType: "json",
});
const result = await response.json();
const movies = document.getElementById("movies");
// Resetamos o conteúdo da tabela
movies.innerHTML = "";
// E colocamos o resultado da pesquisa atual
result.forEach(element => {
movies.appendChild(getTableRow(element));
});
} catch (error) {
alert("Error: " + error);
}
}
getTableRow = (element) => {
// Criamos uma tag HTML tipo TR
const tr = document.createElement("tr");
// E construímos o conteúdo com as informações do objeto
tr.innerHTML = (`
<td>
<img src="${element.show.image.medium}" width=50>
</td>
<td>
${element.show.name}
</td>
<td>
<a href="${element.show.url}" target="_blank">
${element.show.url}
</a>
</td>
`);
return tr;
}
Como forma opcional, podemos usar a biblioteca JQuery também. Segue um exemplo:
Atividade
Implemente uma página web que consuma alguma outra API de sua escolha. A API (back-end) pode até ser desenvolvida por você.