Mudanças entre as edições de "Javascript: elementos básicos da linguagem"
| (3 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
| − | Afluentes: [[Desenvolvimento Front-end I | + | Afluentes: [[Desenvolvimento Front-end I]], [[Usabilidade, desenvolvimento web, mobile e jogos]]. |
== Variáveis == | == Variáveis == | ||
| Linha 122: | Linha 122: | ||
animes[0] = 'Neon Genesis Evangelion'; | animes[0] = 'Neon Genesis Evangelion'; | ||
animes[1] = 'Spice and Wolf'; | animes[1] = 'Spice and Wolf'; | ||
| − | console.log( | + | console.log(animes[0]); |
</syntaxhighlight> | </syntaxhighlight> | ||
| Linha 128: | Linha 128: | ||
<syntaxhighlight lang=javascript> | <syntaxhighlight lang=javascript> | ||
| − | + | let alunos = ['Rei', 'Asuka', 'Shiji', 'Kaworu']; | |
| − | |||
// Laço for | // Laço for | ||
| − | for(let i = 0; i < alunos.length; i | + | for (let i = 0; i < alunos.length; i++) { |
| − | console.log('[for]', alunos[i]); | + | console.log('[for]', alunos[i], i); |
} | } | ||
| + | |||
| + | alunos.push('Kensuke'); | ||
// método forEach | // método forEach | ||
| − | + | alunos.forEach(function (aluno, index) { | |
| − | console.log('[forEach]', | + | console.log('[forEach]', aluno, index); |
| − | }) | + | }); |
</syntaxhighlight> | </syntaxhighlight> | ||
Mais sobre arrays na [https://www.w3schools.com/jsref/jsref_obj_array.asp w3school]. | Mais sobre arrays na [https://www.w3schools.com/jsref/jsref_obj_array.asp w3school]. | ||
| + | |||
| + | = Desafio = | ||
| + | |||
| + | Os desafios normalmente são exercícios um pouco mais complexos que exigem um pouco mais. O importante não é fazer tudo, é tentar fazer o máximo que puder no seu próprio ritmo. O importante é ver nos manuais, tutoriais, pesquisar, tentar entender o que está fazendo. Lembre-se que no processo de aprendizagem, tudo é mais difícil e são nas dificuldades que aprendemos. | ||
| + | |||
| + | É de maior valor quem faz mais simples, mas entendeu o que fez do que aquela pessoa que copiou ou pediu para alguém fazer por ela. | ||
| + | |||
| + | Essas atividades podem ser desenvolvidas em grupo ou, se preferir, individualmente. | ||
| + | |||
| + | Essas atividades fazem parte de um processo de aprendizagem pelo "aprender fazendo", então vocês podem adicionar mais características ou funcionalidades, mudar o formato, etc.. Deixem a criatividade fluir. Quanto mais vocês fizerem na atividade, mais vão aprender. | ||
| + | |||
| + | == Atividade == | ||
| + | |||
| + | Desenvolver uma calculadora na WEB usando HTML, CSS e Javascript. | ||
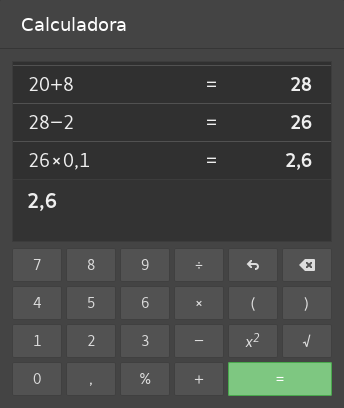
| + | * Organize os componentes e botões conforme a imagem abaixo. | ||
| + | * Observe que há um histórico dos cálculos já efetuados. | ||
| + | * Coloque um botão para alterar o tema das cores: modo diurno e modo noturno. | ||
| + | |||
| + | <center>[[Image:Android_calculadora.png]]</center> | ||
Edição atual tal como às 09h55min de 22 de abril de 2024
Afluentes: Desenvolvimento Front-end I, Usabilidade, desenvolvimento web, mobile e jogos.
Variáveis
A linguagem Javascript possui um sistema de variáveis com tipagem fraca e dinâmica:
- Não precisa declarar o tipo;
- Todas variáveis são objetos (referência);
- Os numéros são reais de 64bits;
- A variável muda seu tipo dinamicamente conforme os valores forem atribuídos.
1var x;
2x = 34;
3x = false;
4x = "Misato Katsuragi";
5x = null;
Contexto das Variáveis
- Quando você usar
varfora de uma função, ela pertence ao escopo global. - Quando você usar
vardentro de uma função, ela pertence aquela função. - Quando você usar
vardentro de um bloco, a variável estará disponível fora daquele bloco também
var x = 5.6;- A palavra chave
leté um tipo de variável para o escopo de um bloco e limitada aquele bloco e apenas aquele bloco.
let x = 5.6;
- Uma
consté uma variável que, uma vez criada, seu valor não pode mais ser alterado.
const x = 5.6;
Operadores
+ soma de números ou concatenação de strings - subtração de números * multiplicação de números / divisão de números (Sempre divisão real) % resto da divisão ++ incremento -- decremento
Operadores de Comparação
== valor igual. (5 == “5”) retorna true. === valor e tipo iguais. (5 === “5”) retorna false != valor diferente. (5 != “5”) retorna false !== valor e tipos diferentes. (5 !== “5”) returna true > maior < menor >= maior ou igual <= menor ou igual && e (and) || ou (or) ! não (not)
Estrutura de Decisão
If else funciona tal como Java e C:
if (condicao) {
// Codigo a executar caso a condição seja verdadeira
} else {
// Código a executar caso seja falsa
}
O switch case também funciona igual.
Estruturas de Repetição
for, while e do while funcionam da mesma forma como Java e C, incluindo os comandos continue e break
for (i = 0; i < 10; i++) {
// Código a executar
}
while (i < 100) {
// Código a executar
}
do {
// Código a executar
} while (x < 10);
Vetores
Os vetores, ou arrays, são variáveis que podem armazenar um conjunto de informações, geralmente do mesmo tipo. Abaixo temos exemplos de criação de variáveis do tipo array:
var alunos = ['Rei', 'Asuka', 'Shiji', 'Kaworu'];
let animes = ['Neon Genesis Evangelion', 'Spice and Wolf', 'Daemon Slayer'];
No Javascript também é possível declarar array sem um tamanho definido ou com um tamanho. Por exemplo:
var alunos = Array(10);
let animes = [];
E podemos adicionar e acessar elementos específicos:
let animes = Array(10);
animes[0] = 'Neon Genesis Evangelion';
animes[1] = 'Spice and Wolf';
console.log(animes[0]);
Para adicionar um novo elemento no final da array, usamos push. E para acessarmos em um laço todos os elementos da nossa array, podemos usar um laço for, o método forEach ou map. Aqui vamos ver com for e forEach.
let alunos = ['Rei', 'Asuka', 'Shiji', 'Kaworu'];
// Laço for
for (let i = 0; i < alunos.length; i++) {
console.log('[for]', alunos[i], i);
}
alunos.push('Kensuke');
// método forEach
alunos.forEach(function (aluno, index) {
console.log('[forEach]', aluno, index);
});
Mais sobre arrays na w3school.
Desafio
Os desafios normalmente são exercícios um pouco mais complexos que exigem um pouco mais. O importante não é fazer tudo, é tentar fazer o máximo que puder no seu próprio ritmo. O importante é ver nos manuais, tutoriais, pesquisar, tentar entender o que está fazendo. Lembre-se que no processo de aprendizagem, tudo é mais difícil e são nas dificuldades que aprendemos.
É de maior valor quem faz mais simples, mas entendeu o que fez do que aquela pessoa que copiou ou pediu para alguém fazer por ela.
Essas atividades podem ser desenvolvidas em grupo ou, se preferir, individualmente.
Essas atividades fazem parte de um processo de aprendizagem pelo "aprender fazendo", então vocês podem adicionar mais características ou funcionalidades, mudar o formato, etc.. Deixem a criatividade fluir. Quanto mais vocês fizerem na atividade, mais vão aprender.
Atividade
Desenvolver uma calculadora na WEB usando HTML, CSS e Javascript.
- Organize os componentes e botões conforme a imagem abaixo.
- Observe que há um histórico dos cálculos já efetuados.
- Coloque um botão para alterar o tema das cores: modo diurno e modo noturno.