Mudanças entre as edições de "Android Kotlin - ListView"
De Aulas
| Linha 49: | Linha 49: | ||
listView.setOnItemClickListener { parent, view, position, id -> | listView.setOnItemClickListener { parent, view, position, id -> | ||
| − | editText.setText(list | + | editText.setText(list[position]) |
} | } | ||
Edição atual tal como às 19h48min de 11 de maio de 2022
Afluentes: Programação para Dispositivos Móveis
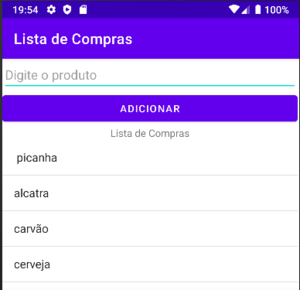
Interface

- Crie uma Activity Empty com:
- LinearLayout
- 1 campos PlainText (editText)
- 1 botão (button)
- 1 ListView (listView)
- LinearLayout
MainActivity.kt
package com.example.mylistview
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.widget.ArrayAdapter
import android.widget.Button
import android.widget.EditText
import android.widget.ListView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val editText : EditText = findViewById(R.id.editText)
val button : Button = findViewById(R.id.button)
val listView : ListView = findViewById(R.id.listView)
val list = ArrayList<String>()
val adapter = ArrayAdapter(this,
android.R.layout.simple_list_item_1, list)
listView.adapter = adapter
button.setOnClickListener {
val text : String = editText.text.toString()
if (text != "") {
list.add(text)
adapter.notifyDataSetChanged()
editText.setText("")
editText.requestFocus()
}
}
listView.setOnItemClickListener { parent, view, position, id ->
editText.setText(list[position])
}
listView.setOnItemLongClickListener { parent, view, position, id ->
list.removeAt(position)
adapter.notifyDataSetChanged()
true
}
}
}
Exercício
Fazer uma listView com layout customizado, com mais de um elemento.