Mudanças entre as edições de "Android Kotlin - RecyclerView"
De Aulas
| (2 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 2: | Linha 2: | ||
= Interface = | = Interface = | ||
| + | |||
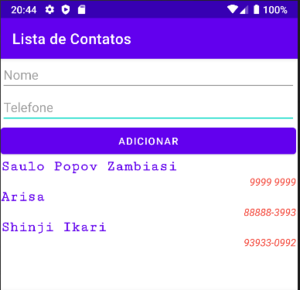
| + | <center>[[Image:Android_studio_recyclerview.png|300px]]</center> | ||
* Crie uma '''Activity Empty''' com: | * Crie uma '''Activity Empty''' com: | ||
| Linha 32: | Linha 34: | ||
import android.view.View | import android.view.View | ||
import android.view.ViewGroup | import android.view.ViewGroup | ||
| + | import android.widget.TextView | ||
import androidx.recyclerview.widget.RecyclerView | import androidx.recyclerview.widget.RecyclerView | ||
| − | |||
class AdapterContato( | class AdapterContato( | ||
| Linha 61: | Linha 63: | ||
class ViewHolder(itemView: View) : | class ViewHolder(itemView: View) : | ||
RecyclerView.ViewHolder(itemView) { | RecyclerView.ViewHolder(itemView) { | ||
| − | val name = itemView.list_name | + | val name: TextView = itemView.findViewById(R.id.list_name) |
| − | val phone = itemView.list_phone | + | val phone: TextView = itemView.findViewById(R.id.list_phone) |
} | } | ||
} | } | ||
Edição atual tal como às 21h22min de 10 de maio de 2023
Afluentes Dispositivos Móveis
Interface

- Crie uma Activity Empty com:
- LinearLayout
- 2 campos PlainText (textName e textPhone)
- 1 botão (button)
- 1 TextView ("Lista de Contatos")
- 1 RecyclerView (listRecycler)
- LinearLayout
- Crie um layout chamado contact.xml com:
- 2 TextView (list_nome, list_phone)
- configure o layout_width para match_parent
- configure o layout_height para warp_content
Classe Contact.kt
package com.example.myapplication
class Contact(val name : String, val phone : String)
Classe MyAdapter.kt
package com.example.myapplication
import android.content.Context
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.recyclerview.widget.RecyclerView
class AdapterContato(
private val context: Context,
private val list: List<Contact>
) : RecyclerView.Adapter<AdapterContato.ViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, p1: Int): ViewHolder {
val view = LayoutInflater.from(context).inflate(
R.layout.contact, parent, false
)
return ViewHolder(view)
}
override fun getItemCount(): Int {
return list.size
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
val item = list[position]
holder.name.text = item.name;
holder.phone.text = item.phone;
}
class ViewHolder(itemView: View) :
RecyclerView.ViewHolder(itemView) {
val name: TextView = itemView.findViewById(R.id.list_name)
val phone: TextView = itemView.findViewById(R.id.list_phone)
}
}
Classe MainActivity.kt
package com.example.myapplication
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val name : EditText = findViewById(R.id.editTextName)
val phone : EditText = findViewById(R.id.editTextPhone)
val button : Button = findViewById(R.id.button)
val listRecycler : RecyclerView = findViewById(R.id.recyclerView)
val list = ArrayList<Contact>()
val layoutManager = LinearLayoutManager(this)
listRecycler.layoutManager = layoutManager
val adapter = AdapterContato(this, list)
listRecycler.adapter = adapter
button.setOnClickListener {
list.add(Contact(name.text.toString(), phone.text.toString()))
adapter.notifyDataSetChanged()
name.text.clear()
phone.text.clear()
}
}
}
Exercício
Colocar ações de clicar num elemento e jogar as informações nos campos e longo clique exclui elemento.